Como especialista en marketing, desea mejorar el rendimiento de su sitio web y generar más conversiones. En muchos casos, las pruebas A/B podrían ser la respuesta.
Al comparar dos versiones de una página web, puede determinar cuál es más eficaz para lograr sus objetivos.
En este artículo, lo guiaremos a través de los pasos para configurar las pruebas A/B con Microsoft Clarity y GA4.
Microsoft Clarity es una herramienta gratuita de análisis de mapas de calor que tiene todas las funcionalidades de segmentación necesarias para configurar pruebas A/B, especialmente cuando Google Optimize está cayendo como comercializador; necesita formas alternativas de ejecutar sus pruebas.
La forma más fácil y directa de configurar las pruebas A/B es configurar dos versiones de la página web y dirigir el tráfico a cada una.
Al usar un filtro de URL de Microsoft Clarity, puede segmentar datos y analizarlos para diferentes versiones de su página web.
Pero, ¿qué sucede si desea probar diferentes diseños de la página en el tráfico en vivo sin diferentes URL?
Afortunadamente, Clarity tiene etiquetas personalizadas (y dimensiones personalizadas de GA4), por lo que puede etiquetar a sus usuarios y filtrarlos en los informes.
¿Qué son las etiquetas personalizadas de Microsoft Clarity?
Las etiquetas personalizadas de Clarity son etiquetas personalizadas alfanuméricas arbitrarias que puede asignar al visitante y luego usar para segmentar datos y analizar grabaciones y mapas de calor para diferentes grupos de prueba.
- Captura de pantalla de Clarity, mayo de 2023
¿Existen límites para las etiquetas personalizadas en Microsoft Clarity?
No hay límites. Puede agregar tantas etiquetas como desee a su proyecto sin restricciones ni limitaciones.
Cómo etiquetar a un visitante usando Microsoft Clarity
Etiquetar es tan simple como ejecutar un pequeño fragmento de código JavaScript:
clarity("set", "experiment", "group_name");Pero me gustaría guiarlo a través de un ejemplo específico de la vida real de cómo se puede usar esto a partir de nuestra experiencia.
En SEJ, realizamos varias pruebas en diferentes tipos de anuncios y diseños de páginas web para obtener información sobre cómo el comportamiento del usuario se ve afectado por factores como el tipo de anuncio publicitario o el diseño de la página web.
Ejemplos de pruebas A/B que estamos ejecutando:
- Anuncios de banner estáticos frente a anuncios de banner animados.
- Barra lateral izquierda frente a barra lateral derecha.
- Cambio de etiquetas de menú.
El objetivo es comprender en qué caso los usuarios se desplazan más profundamente en el artículo y, por lo tanto, participan en la lectura, o si cambiar las etiquetas del menú puede ayudar a generar más clics.
1. Pruebas A/B Anuncios de banner estáticos vs. Anuncios publicitarios animados
Usamos Google Ad Manager para cargar anuncios en nuestra página web y, por lo tanto, podemos usar Google Publisher Tag API para pasar valores clave a nuestro servidor de anuncios.
Distribuimos el tráfico de manera uniforme utilizando la función Math.random() en JavaScript, que devuelve 1 o 2.
Para ejecutar el experimento, copie y pegue lo siguiente.
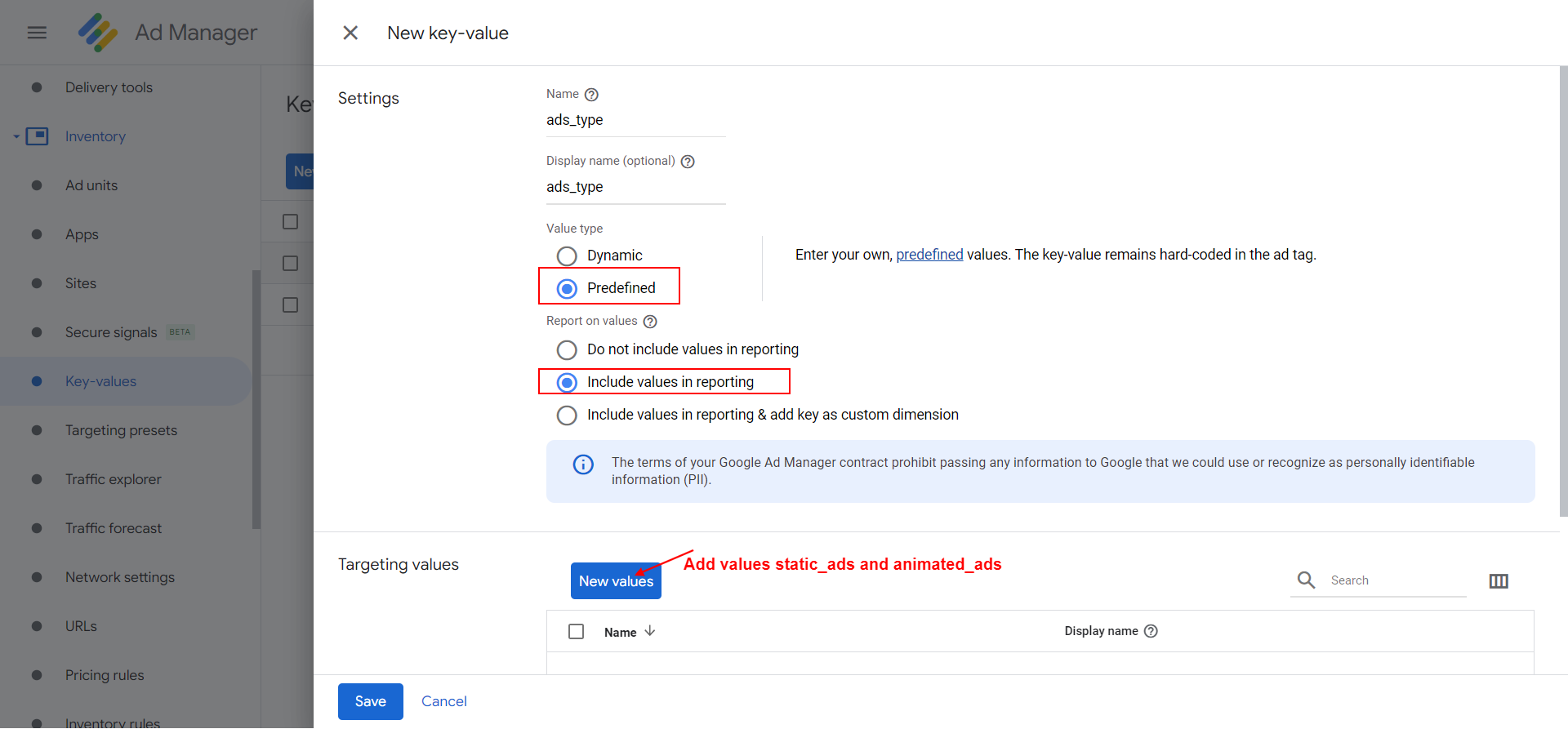
Usamos la clave “ads_type” con valores predefinidos “static_ads” y “animated_ads” en GAM para poder ejecutar informes de anuncios en el lado de GAM también, como CTR para cada grupo.
 Captura de pantalla de Google Ad Manager, mayo de 2023
Captura de pantalla de Google Ad Manager, mayo de 2023
Luego, en la sección
de su página web, copie y pegue el código JS, o puede usar una etiqueta HTML personalizada GTM en cada página vista donde tenga anuncios.<script>
window.group_name = "animated_ads";
let randomNumber = Math.floor(Math.random() * 2) + 1; // either 1 or 2
if( randomNumber == 2 ){
group_name = "static_ads";
}
document.addEventListener('DOMContentLoaded', function() {
//make sure publisher tag has loaded
if( typeof googletag != 'undefined' ){
googletag.pubads().setTargeting("ads_type", group_name );
}
//check if clarity has loaded and set tag "experiment" with values "static_ads" or "animated_ads"
if( typeof window.clarity != 'undefined' ){
window.clarity("set", "experiment", window.group_name );
}
});
</script>Cuando se activa el evento “DOMContentLoaded”, normalmente se cargan la etiqueta del editor y Clarity. De lo contrario, puede considerar envolver JS dentro de una función setTimeout() con un pequeño retraso.
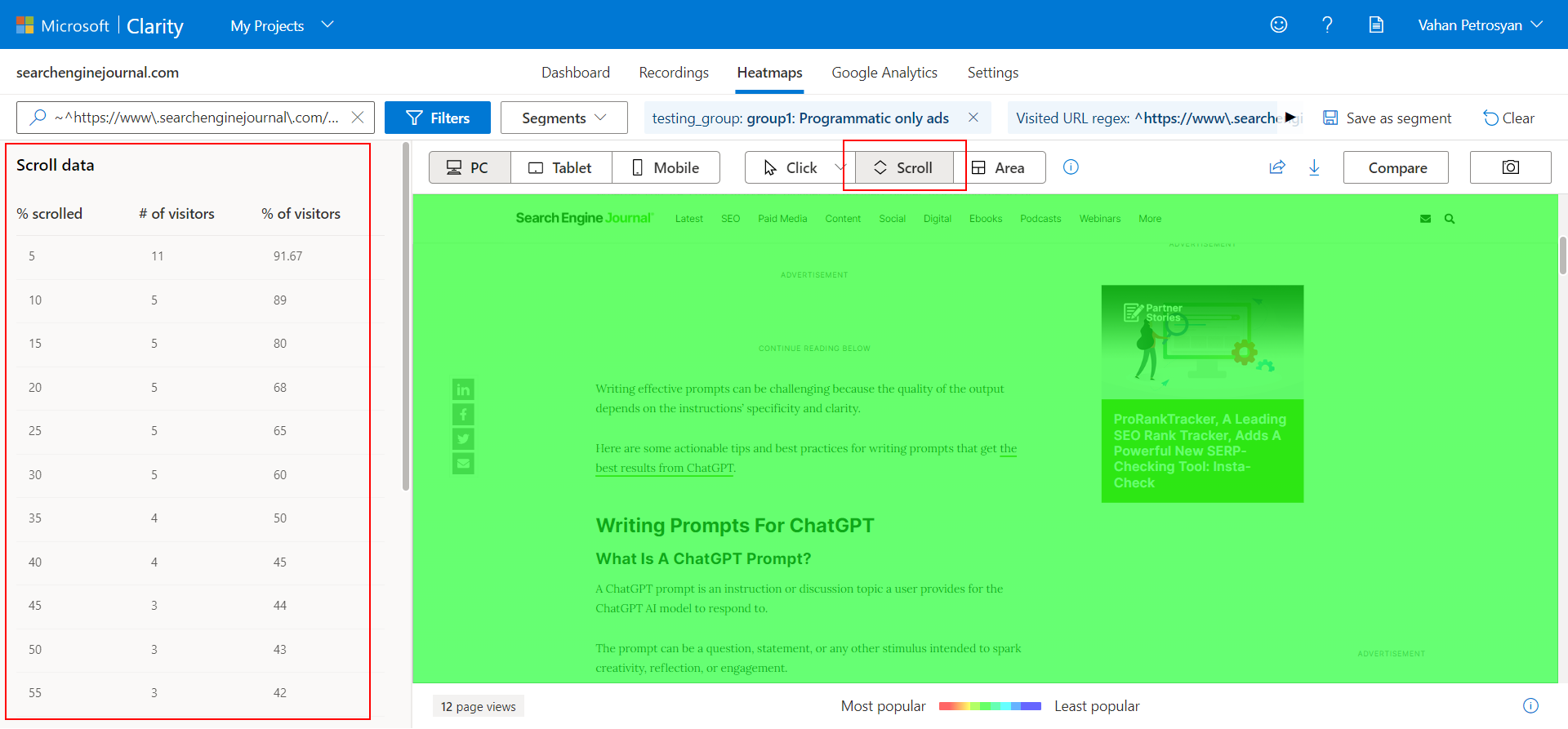
Con la clave ads_type en GAM, es posible configurar diferentes tipos de banner para que se sirvan a cada grupo. Como tenemos esa clave configurada como un valor de etiqueta para la clave de “experimento” en Clarity, podemos analizar los datos de cada grupo y ejecutar sus informes.
 Captura de pantalla de Clarity, mayo de 2023
Captura de pantalla de Clarity, mayo de 2023
Si necesita una configuración específica que requiera codificación avanzada, puede intentar usar ChatGPT para escribir un código para usted.
Si desea realizar un seguimiento de cómo cambian las tasas de conversión de los usuarios en GA4, puede agregar una dimensión personalizada con la clave “experimento” en GA4 y completarla cuando se cargue la etiqueta de configuración mediante el método datalayer.push.
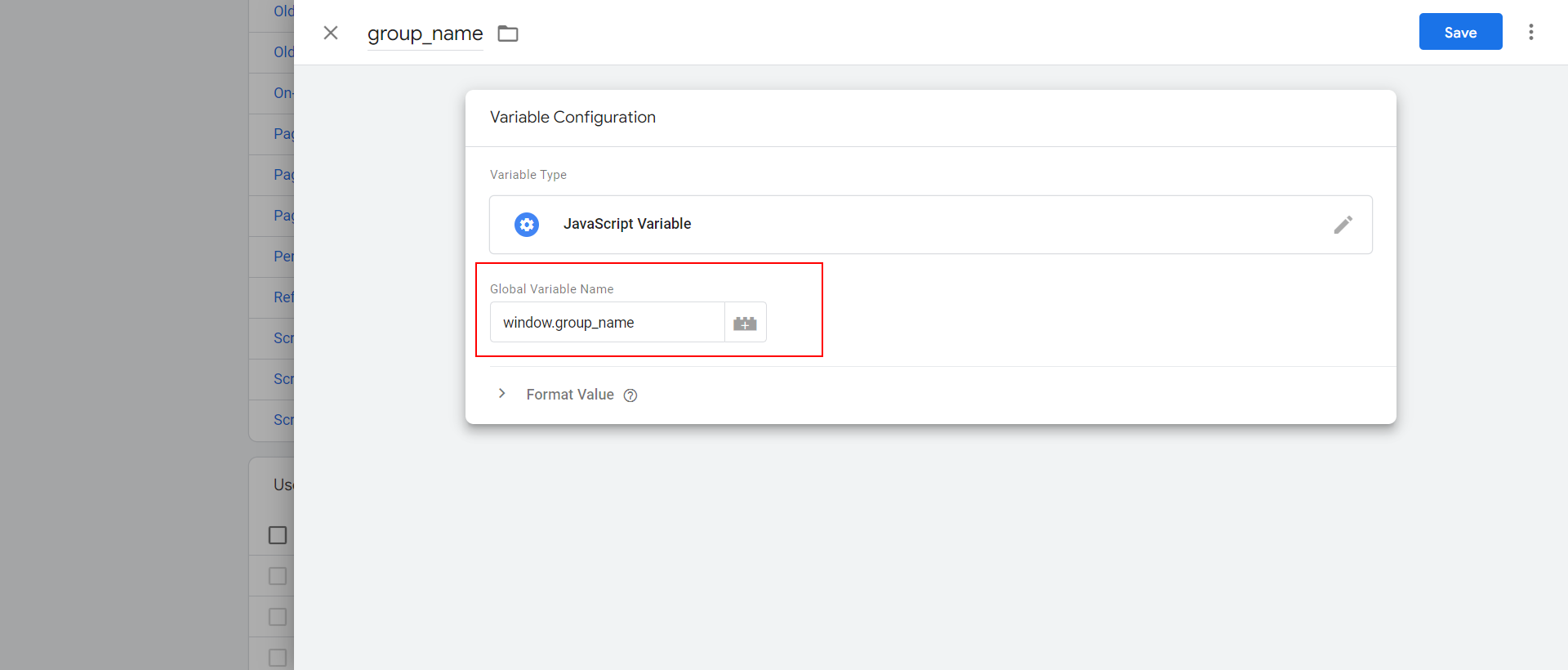
dataLayer.push({ 'experiment': group_name });Alternativamente, puede usar GTM Variable de JavaScript para obtener el valor de la variable global window.group_name que establecimos anteriormente como parámetro de prueba.
 Captura de pantalla de GA4, mayo de 2023
Captura de pantalla de GA4, mayo de 2023
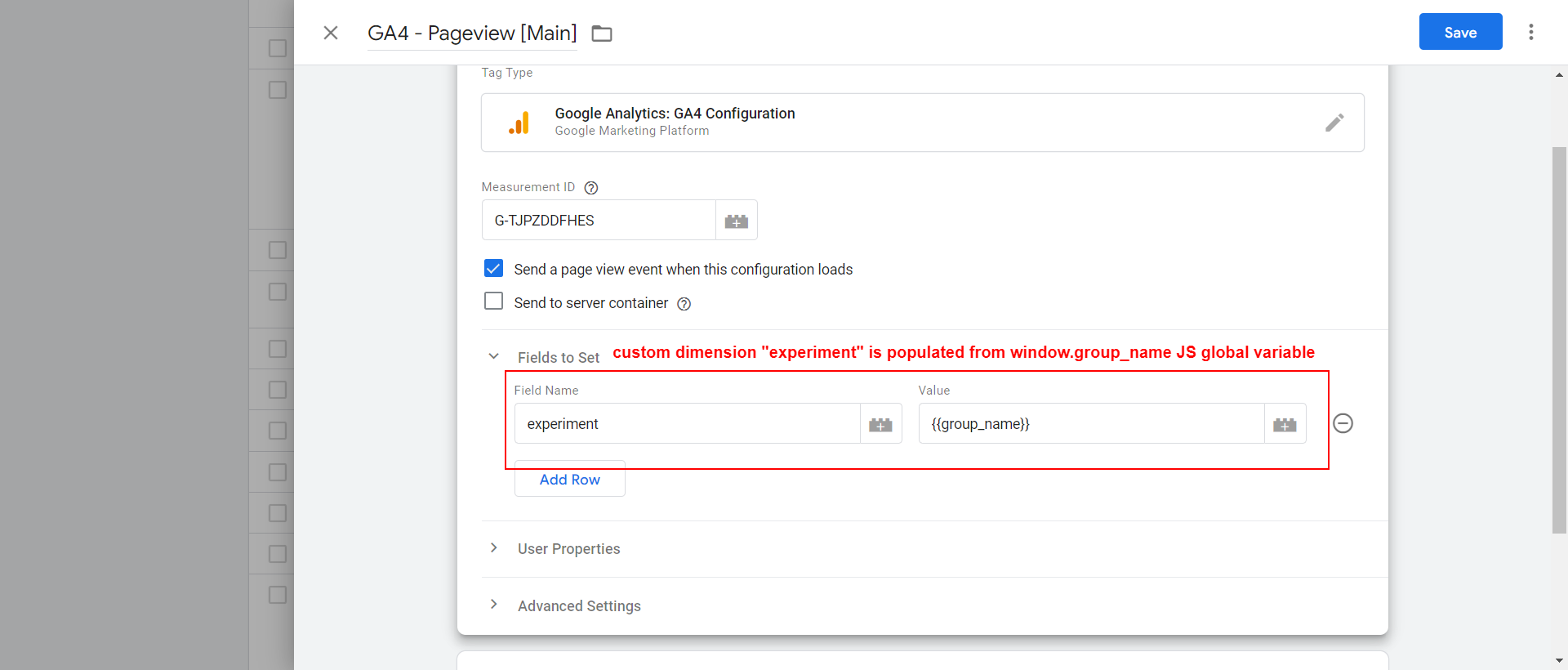
Y en la etiqueta de configuración, configure una dimensión personalizada para pasar ese valor variable como se muestra a continuación:
 Captura de pantalla de GA4, mayo de 2023
Captura de pantalla de GA4, mayo de 2023
Rellene el “experimento” de la dimensión personalizada desde la variable JS global window.group_name, ¡y listo!
Ahora, la dimensión personalizada de su experimento se transfiere a GA4 y puede filtrar los informes mediante el “experimento” de la dimensión personalizada.
(Consejo rápido: al nombrar sus dimensiones personalizadas, asegúrese de no usar ninguno de los nombres de parámetros reservados para que funcione correctamente).
2. Barra lateral izquierda vs. Barra lateral derecha
El principio es el mismo. Use la función Math.random() en JavaScript para dividir la prueba.
<style>
/*when adding this class to the content div it swaps sidebar position */
.main_content_right{
flex-direction: row-reverse;
}
</style>
<script>
// since we have no any css under .main_content_left class it will do nothing i.e. sidebar will be the default right;
window.group_name = "main_content_left"
let randomNumber = Math.floor(Math.random() * 2) + 1; // either 1 or 2.
//let randomNumber = Math.floor(Math.random() * 5) + 1; // random number from 1-5. use this if you want to run test on the sample of your traffic e.g. on the 25%.
if( randomNumber == 2 ){
group_name = "main_content_right" // we will use group_name as a class name and a custom tag at the same time;
}
//If DOMContentLoaded has loaded run the code, otherwise attach an event listener
if (document.readyState === 'complete') {
move_sidebar( group_name )
} else {
// DOMContentLoaded event has not yet fired
document.addEventListener('DOMContentLoaded', function() {
move_sidebar( group_name );
});
}
function move_sidebar( class_name ){
document.querySelector('.sej-sect>div').classList.add(class_name);// add class
//check if clarity has loaded and set tag "experiment" with values "right_sidebar" or "left_sidebar"
if( typeof window.clarity != 'undefined' ){
window.clarity("set", "experiment", class_name );
}
console.log('sidebar position', class_name );
}
</script>En este caso, estamos manipulando DOM para cambiar el diseño.
En su caso específico, es posible que deba aplicar diferentes CSS para los ajustes de diseño. Puede usar ChatGPT como una herramienta útil para ayudarlo con su codificación personalizada.
Después de cierto tiempo, cuando tenga suficientes datos de muestra para su prueba dividida, puede usar el filtro de etiquetas de Microsoft Clarity “experiment=main_content_left” o “experiment=main_content_right” para segmentar sus datos.
3. Etiquetas del menú de prueba A/B
Nuevamente usaremos la función Math.random() y manipularemos DOM a través de JavaScript.
Queremos probar la etiqueta de menú “Último” frente a “Noticias” en la barra de navegación de nuestro sitio web.
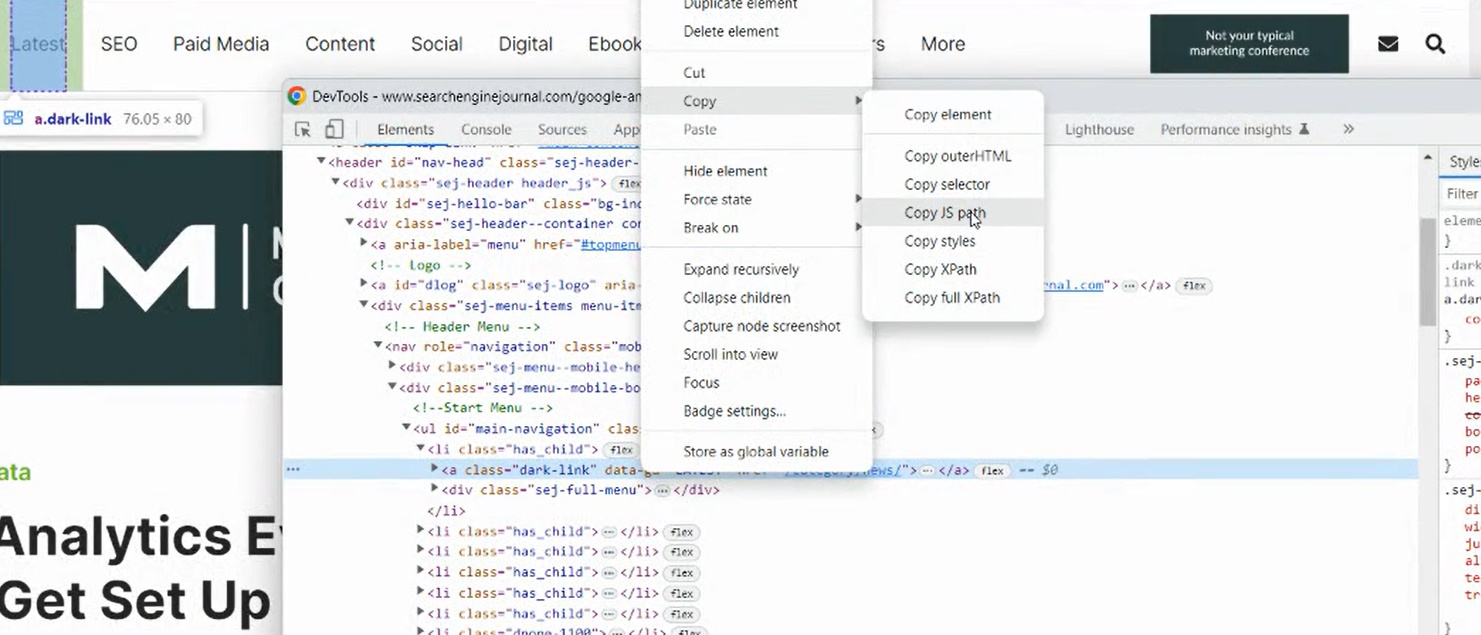
Para eso, obtengamos la ruta JS usando DevTools del navegador como se muestra a continuación.
 Captura de pantalla de DevTools, mayo de 2023
Captura de pantalla de DevTools, mayo de 2023
Usaremos la ruta JS para acceder a los elementos en el DOM y cambiar la etiqueta.
<script>
//We want to test the menu label for the Latest section in our website's navigation bar
window.group_name = "Latest"
let randomNumber = Math.floor(Math.random() * 2) + 1; // either 1 or 2.
//let randomNumber = Math.floor(Math.random() * 5) + 1; // random number from 1-5. use this if you want to run test on the sample of your traffic e.g. on the 25%.
if( randomNumber == 2 ){
group_name = "News" // we will use group_name as a label and a custom tag at the same time;
}
//If DOMContentLoaded has loaded run the code, otherwise attach an event listener
if (document.readyState === 'complete') {
change_label( menu_label )
} else {
// DOMContentLoaded event has not yet fired
document.addEventListener('DOMContentLoaded', function() {
change_label( menu_label );
});
}
function change_label( menu_label ){
document.querySelector("#main-navigation > li:nth-child(1) > a").textContent=menu_label;//set label, in your case it will be different
//check if clarity has loaded and set tag "experiment" with values "right_sidebar" or "left_sidebar"
if( typeof window.clarity != 'undefined' ){
window.clarity("set", "experiment", menu_label );
}
console.log('menu label', menu_label );
}
</script>Para agregar su código, puede insertarlo en la sección
de su página web o usar GTM, como se explicó anteriormente.Tenga en cuenta que si realiza el seguimiento con GA4, también deberá usar una dimensión personalizada.
Para obtener informes en GA4, deberá usar “Explorer Reports” y filtrar su métrica por dimensión personalizada “experimento”.
Conclusión
Comprar herramientas de prueba A/B puede ser costoso y es posible que no siempre ofrezcan las características específicas que necesita para sus objetivos.
Por ejemplo, ninguna de las herramientas de prueba A/B que probamos pudo proporcionar una interfaz fácil de usar para probar diferentes tipos de anuncios sin codificación personalizada.
Sin embargo, los métodos descritos aquí pueden requerir un poco de esfuerzo para aprender a codificar a la medida.
Sin embargo, con ChatGPT disponible para ayudarlo a escribir código, el proceso no debería ser demasiado difícil.
Más recursos:
Imagen destacada: Burdun Iliya/Shutterstock
Con información de Search Engine Journal.
Leer la nota Completa > Cómo configurar pruebas A/B con Microsoft Clarity y GA4






