Google Analytics 4 (GA4) se está implementando rápidamente, y si está leyendo esta guía, es posible que tenga dificultades para descubrir cómo funciona.
Un área que podría causarle confusión es filtrar el tráfico interno.
Si es como yo, ya se está perdiendo lo fácil que era Universal Analytics (UA), especialmente cuando se trataba de filtrar el tráfico.
En UA, tenía control total sobre cómo filtrar el tráfico.
Mira la belleza que tenía.
- Captura de pantalla de Google UA, mayo de 2023
Ahora, me resulta difícil entender por qué GA4 ha reemplazado una función tan vital con solo una regla basada en IP.
Filtro basado en IP
Filtro de tráfico interno
El filtro basado en IP es inútil cuando los empleados de su empresa son remotos ya que, en la mayoría de los casos, las IP son dinámicas y no es práctico actualizar la lista de IP diariamente.
Es por eso que hemos creado esta guía para ayudarlo a filtrar el tráfico no deseado y, lo que es más importante, el tráfico interno, en GA4.
¿Qué es el tráfico interno?
El “tráfico interno” se refiere al tráfico web que se origina cuando usted y sus empleados acceden a su sitio web.
La actividad de sus empleados puede reducir la calidad de sus datos y hacer que le resulte más difícil comprender qué hacen los visitantes reales en el sitio web y cuánto tráfico tiene.
Aunque los filtros basados en IP pueden no ser la mejor manera de filtrar nuestro tráfico interno, me gustaría comenzar con ese método como el camino más fácil de usar y como base para explicar cómo funcionan los nuevos filtros de datos.
Cómo filtrar el tráfico basado en IP
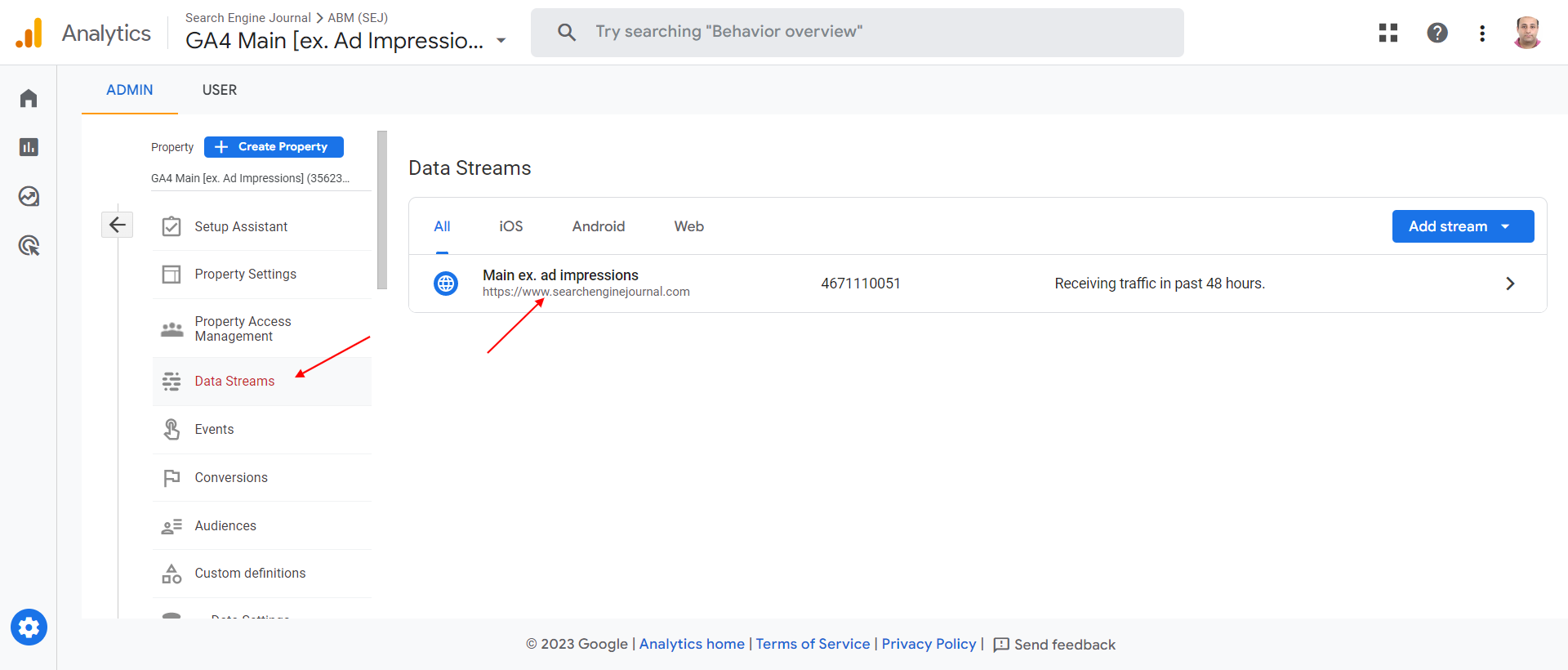
Navegar a Flujos de datos en GA4.
 Captura de pantalla de GA4, mayo de 2023
Captura de pantalla de GA4, mayo de 2023
Vaya a Configurar ajustes de etiquetas, haga clic en el Mostrar todo y luego haga clic en Definir regla de tráfico interno.
Configurar ajustes de etiquetas
Definir el tráfico interno
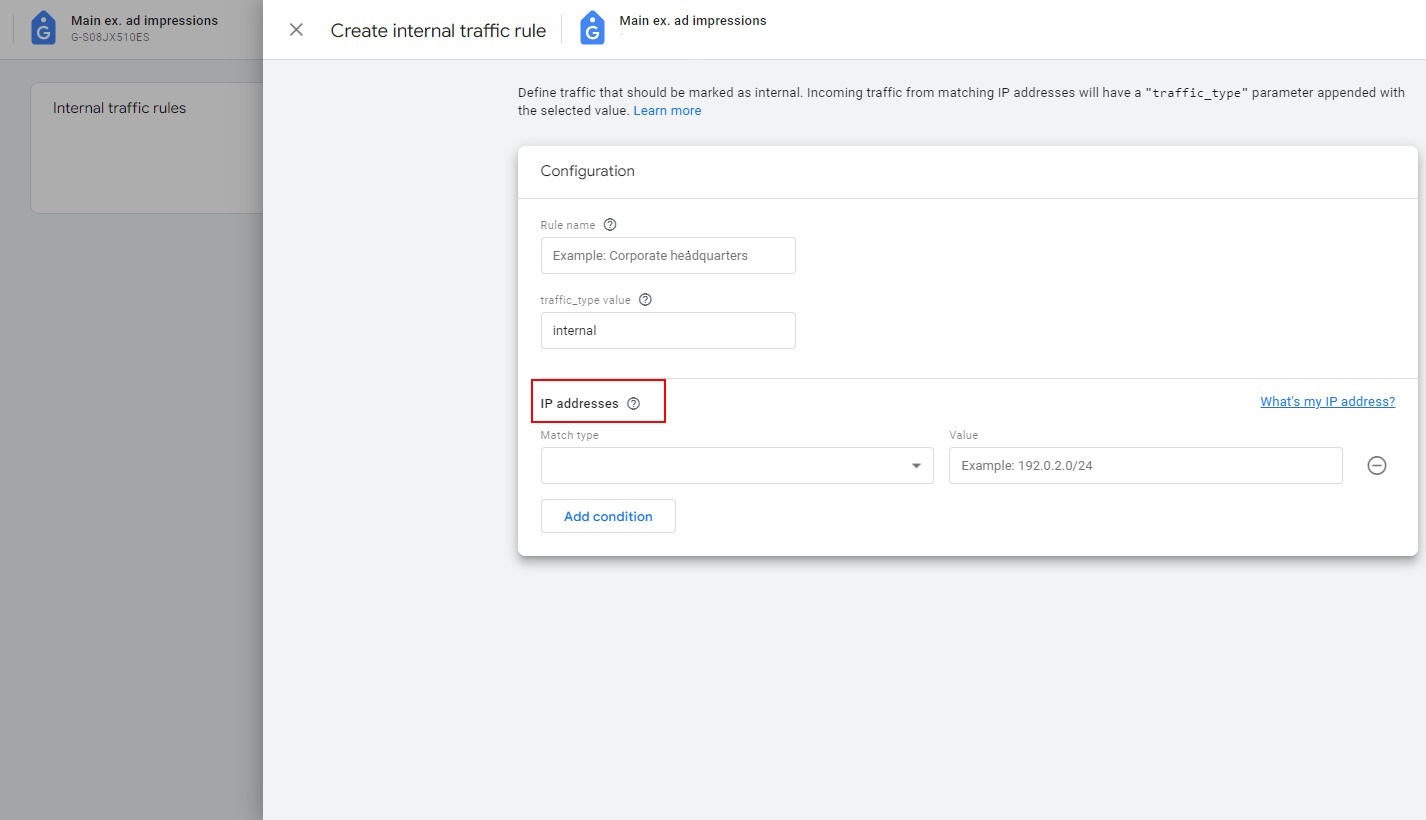
En el cuadro de diálogo emergente, haga clic en el Crear y verá una pantalla donde puede ingresar las direcciones IP que desea excluir.
Tenga en cuenta el parámetro “traffic_type=internal” en el cuadro de diálogo.
Cuando crea una regla, cada vez que se aplica, agrega a los hits de Google Analytics el parámetro “tt=internal” que se guarda en la base de datos de GA4.

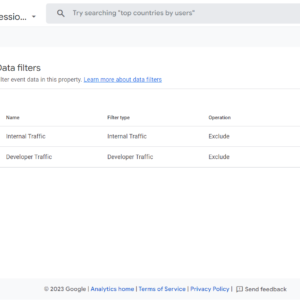
Agregue filtros de datos navegando a Configuración de datos entonces Filtros de datosy haciendo clic Crear filtro botón.
filtros de datos
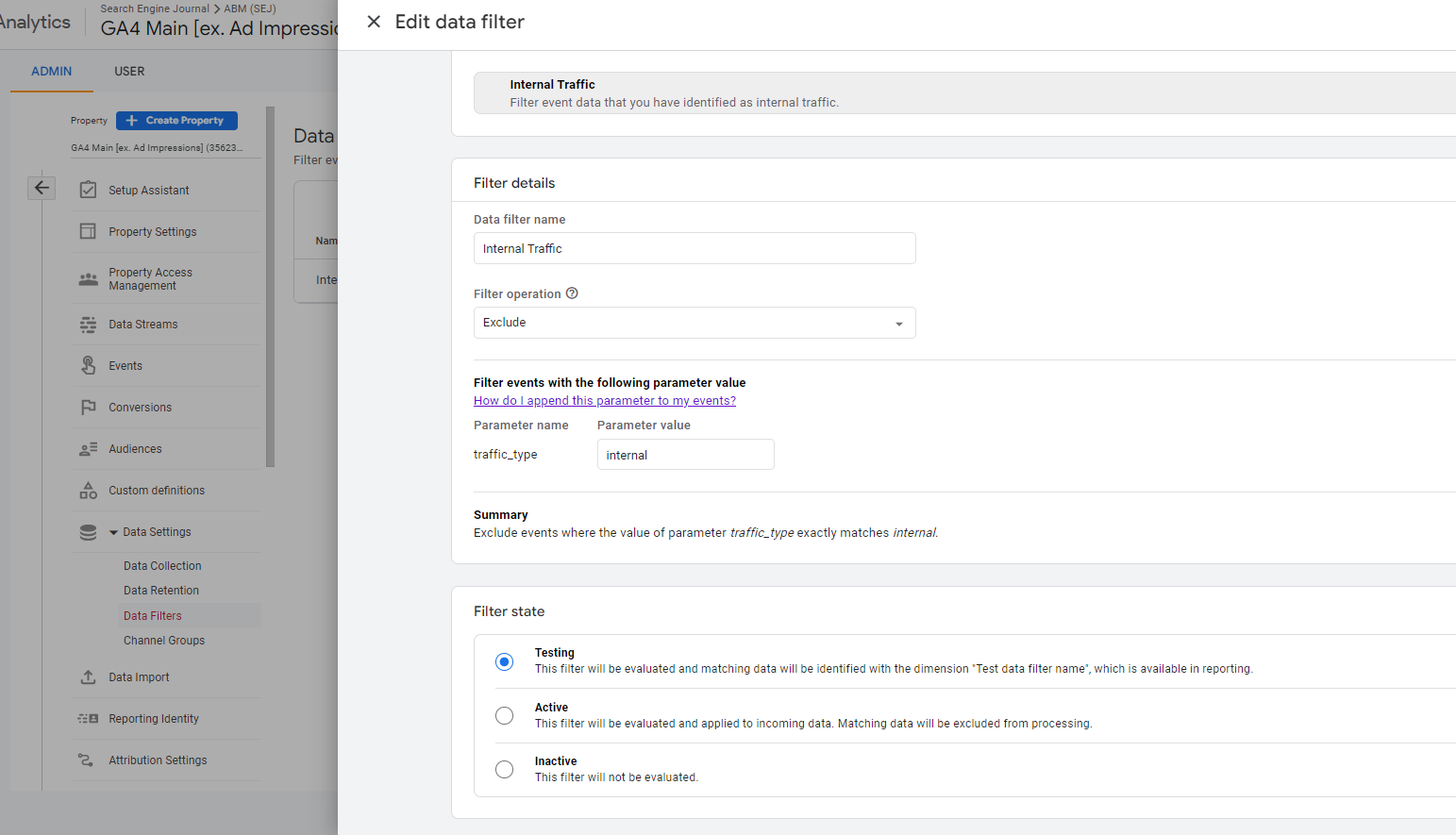
Filtro de tráfico interno
La idea básica es sencilla: debe asignar un valor de su elección al parámetro “traffic_type” y luego usar filtros de datos para eliminar cualquier hit que tenga el mismo valor asignado al parámetro “traffic_type”.
Hay dos opciones: El filtro “Desarrollador” y el filtro “Tráfico interno”.
¿Qué es el filtro de datos de tráfico interno?
Esto filtra cualquier tráfico con el parámetro traffic_type establecido en “interno” de forma predeterminada. El valor del parámetro y el nombre del filtro puede ser cualquier cosa.
¿Cómo funciona el filtro de datos de tráfico interno?
Por ejemplo, puede crear una regla de filtro de IP con un parámetro traffic_type=europe_headquarters y establecer un rango de IP diferente para su oficina de la UE.
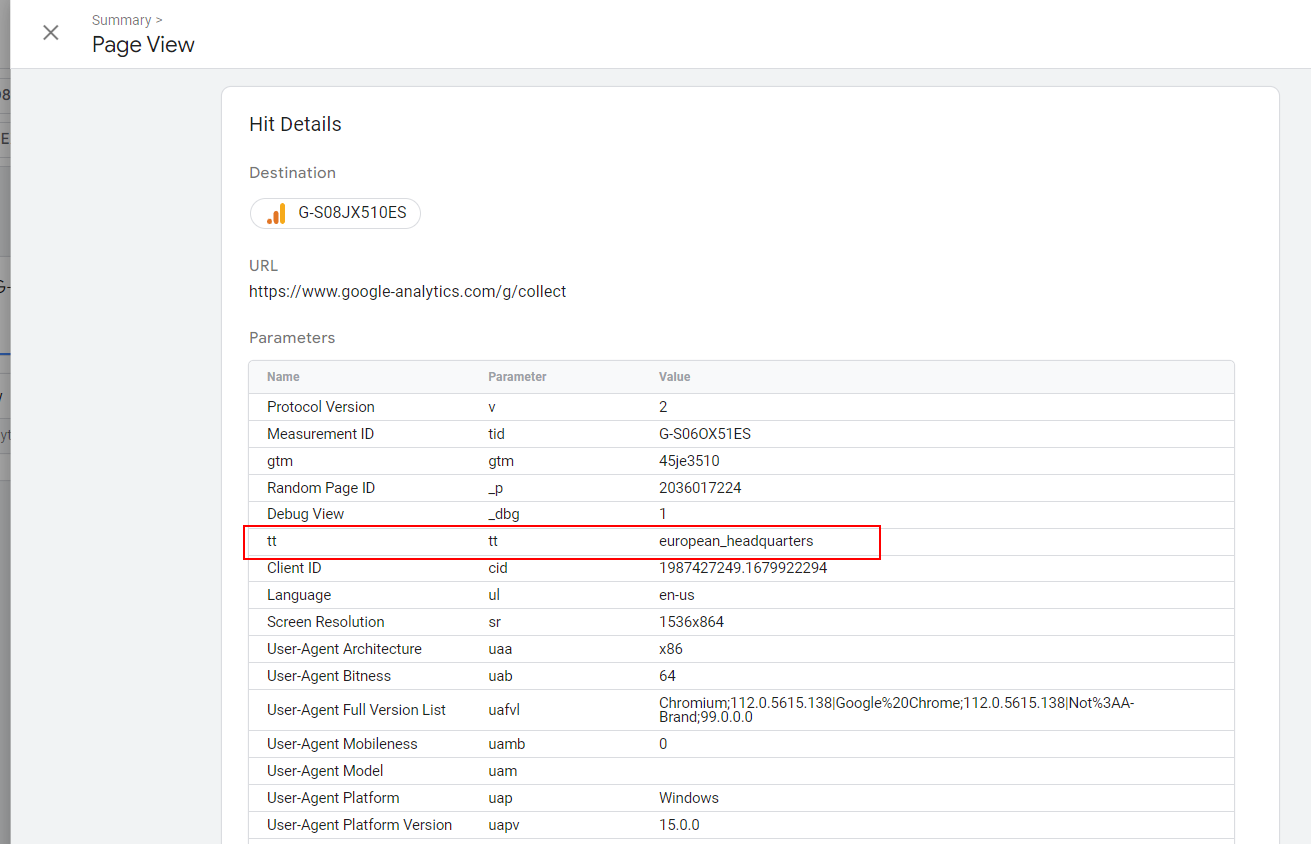
Puede crear tantas reglas como desee con diferentes valores de parámetro de tipo de tráfico, y se enviará en la carga útil del hit (como un parámetro tt) cuando la IP del visitante coincida con la regla.
 parámetro tt en la carga útil de hit
parámetro tt en la carga útil de hit
Luego, al agregar un filtro de datos para cada regla de IP que haya creado, GA4 excluirá las coincidencias cuando el valor de configuración del filtro de datos de traffic_type coincida con el parámetro tt de la carga útil (tt es simplemente una abreviatura de “tipo de tráfico”).
¿Qué es el filtro de datos de tráfico para desarrolladores?
Este filtro excluye el tráfico de desarrolladores o el tráfico interno de una empresa u organización.
De manera similar al filtro de datos de tráfico interno, elimina solo los datos que se registran en la base de datos de GA, con la diferencia de que aún puede ver su actividad en la Vista de depuración y sus informes en tiempo real.
Por eso se llama filtro de datos de desarrollador.
Por el contrario, no puede ver los eventos del tráfico interno en Vista de depuración cuando los filtros de datos internos están activos.
¿Cómo funciona el filtro de datos del desarrollador?
Cuando el modo de depuración está habilitado, el parámetro de carga útil _dbg se incluye en los hits.
Luego, el filtro de datos del desarrollador elimina todos los resultados con _dbg, el parámetro que se registra en la base de datos de GA4.
El parámetro del modo de depuración se agrega cuando se usa el modo de vista previa de Google Tag Manager o cuando se usa el depurador de Google Analytics.
 Parámetro de vista de depuración _dbg en la carga útil
Parámetro de vista de depuración _dbg en la carga útil
Estados de filtro de datos
Los filtros de datos tienen tres estados diferentes:
- Pruebas.
- Activo.
- Inactivo.
Los estados activo e inactivo se explican por sí mismos, pero es posible que se pregunte cuál es el estado de prueba.
En el modo de prueba, puede aplicar un filtro en los informes de GA utilizando la dimensión personalizada agregada automáticamente “Nombre del filtro de datos de prueba” igual a su nombre de filtro de datos.
El modo de prueba es una excelente característica que le permite probar si sus filtros funcionan correctamente antes de activarlos porque la aplicación de un filtro de datos afecta permanentemente sus datos.
Significa que los datos que excluya no se procesarán y no se podrá acceder a ellos en Analytics.
Hemos aprendido cómo funcionan los filtros de datos mediante el uso de reglas de filtro de IP integradas.
Pero como mencioné, esto no funcionará con equipos remotos, y en ese caso, es mejor utilizar un enfoque basado en cookies en el que envíe a su equipo una URL que puedan abrir, y sus visitas sucesivas se excluirán en función de las cookies.
Cómo excluir el tráfico en GA4 mediante el uso de cookies
Quiero ser honesto desde el principio: configurar esto requiere muchos pasos.
Necesitas recordar el principio.
Necesitamos enviar los hits con el parámetro traffic_type que hemos establecido en los filtros de datos al crearlos.
Esto significa que instalaremos una cookie en los navegadores de los empleados y verificaremos cada visita. Cada vez que se establezca esa cookie, estableceremos el parámetro traffic_type en “interno”.
Digamos que vamos a usar el parámetro de consulta include_user.
Cuando los empleados visitan la URL “https://example.com/?exclude_user=1” con el parámetro de consulta “exclude_user” establecido en “1”, se configurará una cookie de muestra include_user.
Puede enviar esa URL a sus empleados para que la usen una vez para abrir el sitio web y configurar las cookies.
Tenga en cuenta: mantener los nombres de las variables iguales es importante para que funcionen los códigos a continuación, y dado que las cookies configuradas por el cliente caducan en siete días en Safari, es posible que sus empleados deban abrir esa URL una vez por semana, o puede configurar cookies cuando están conectados al lado del servidor de su sitio web.
Para configurar una cookie cuando se abre la URL https://example.com/?exclude_user=1, debemos agregar una etiqueta de “HTML personalizado” en GTM con el siguiente script y elegir el disparador “Páginas vistas en todas las páginas”.
(Sugerencia: puede usar ChatGPT para codificar).
<script>
var urlParams = new URLSearchParams(window.location.search);
//check if exclude_user query parameter exists and set cookie
if (urlParams.has("exclude_user")) {
if (urlParams.get("exclude_user") === "1") {
set_cookie('exclude_user');
} else {
delete_cookie('exclude_user');
}
}
function set_cookie(cookie_name) {
var date = new Date();
date.setTime(date.getTime() + (2 * 365 * 24 * 60 * 60 * 1000));
var expires = "expires=" + date.toUTCString();
document.cookie = cookie_name + "=1; " + expires + "; path=/";
}
function delete_cookie(cookie_name) {
document.cookie = cookie_name + "=; expires=Thu, 01 Jan 1970 00:00:00 UTC; path=/;";
}
</script> Etiqueta HTML personalizada en GTM
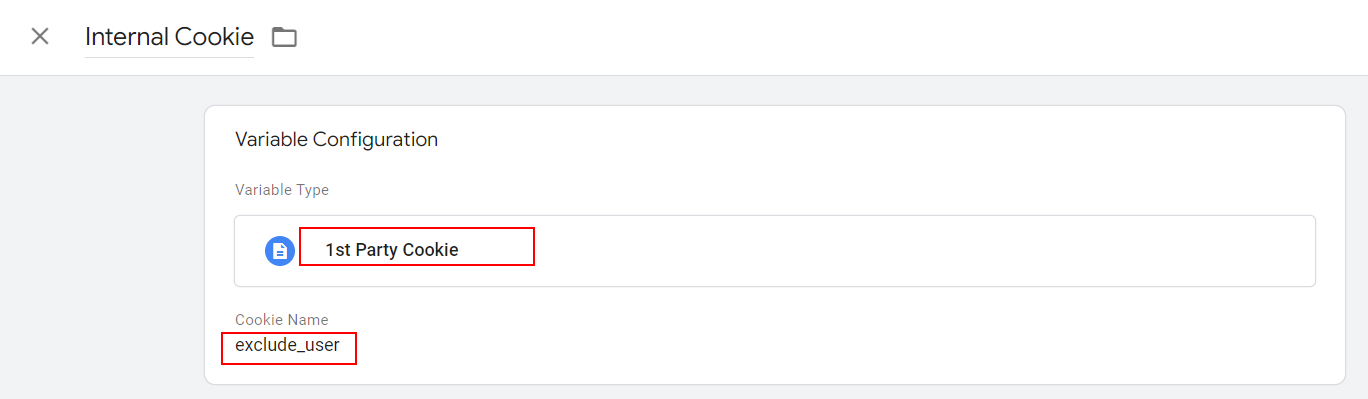
Etiqueta HTML personalizada en GTMAgregue el tipo de variable “Cookie de origen” con el nombre “Cookie interna” y establezca la configuración del nombre de la cookie como excluir_usuario.
 Variable de cookie de primera parte
Variable de cookie de primera parteDevolverá el valor de la cookie include_user si está configurada, o un valor especial indefinido (que no es lo mismo que la cadena “indefinido”) si la cookie no existe.
Agregue una variable integrada de “Modo de depuración” llamada “Modo de depuración”.
 Variable de modo de depuración
Variable de modo de depuración
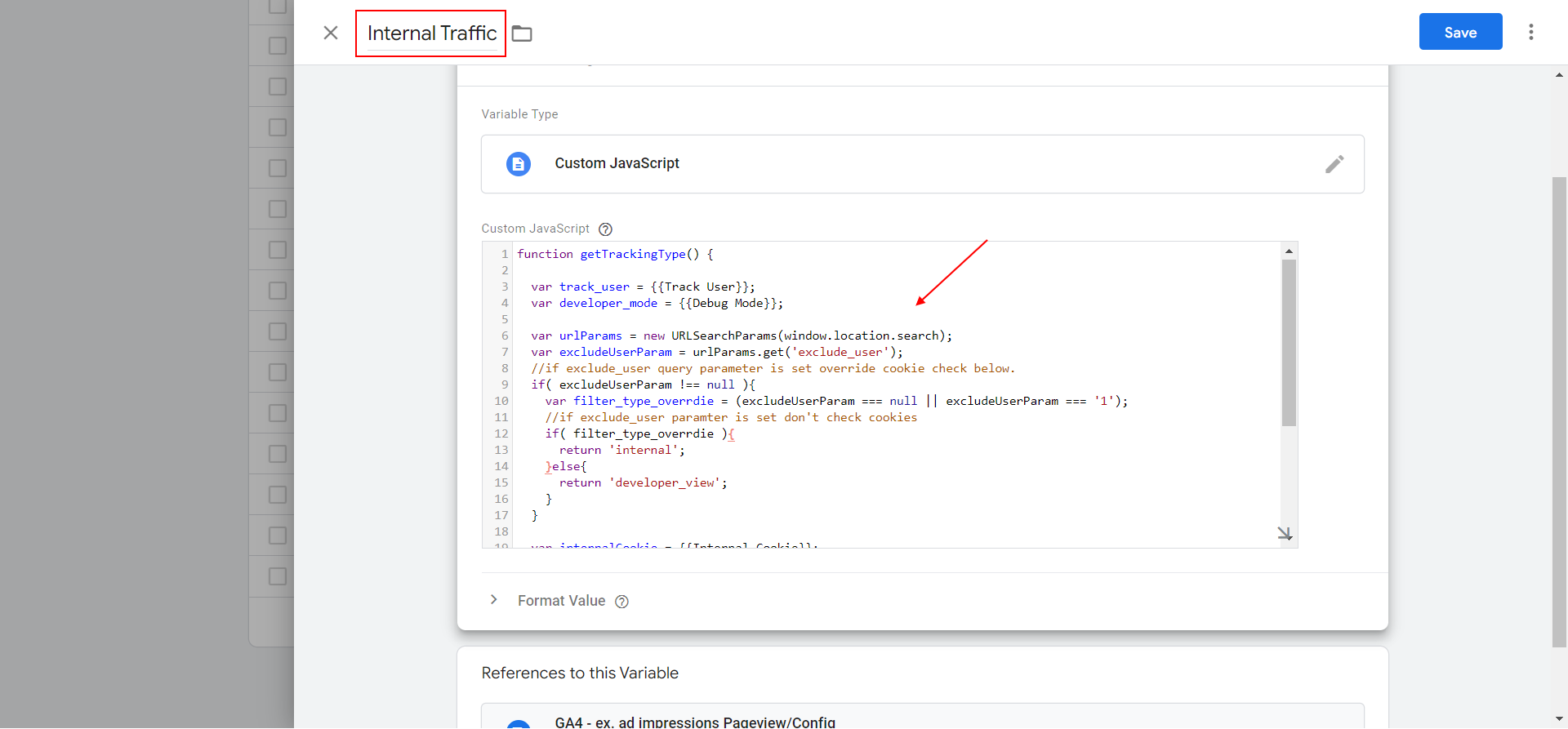
Cree una variable de tipo JavaScript llamada “Tráfico interno”, copie y pegue el código a continuación y guárdelo.
Esta variable de JavaScript devolverá los valores “interno” o “developer_view” (podría ser cualquier cosa diferente a “interno”) para configurar el parámetro de tipo de tráfico.
function getTrackingType() {
var developer_mode = {{Debug Mode}};
var urlParams = new URLSearchParams(window.location.search);
var excludeUserParam = urlParams.get('exclude_user');
//if exclude_user query parameter exists, override the return value.
if( excludeUserParam !== null ){
var filter_type_overrdie = (excludeUserParam === null || excludeUserParam === '1');
//if exclude_user paramter is set don't check cookies
if( filter_type_overrdie ){
return 'internal';
}else{
return 'developer_view';
}
}
var internalCookie = {{Internal Cookie}};
if ( internalCookie === "1" ) {
return 'internal';
}
if (developer_mode) {
return 'developer_view';
}
return undefined;
} Variable GTM JavaScript donde establecemos el valor del parámetro traffic_type
Variable GTM JavaScript donde establecemos el valor del parámetro traffic_type
Tendrá un valor diferente al interno, por lo tanto, nuestro filtro de datos no filtrará nuestras vistas de desarrollador y podemos depurar nuestra configuración mientras aún tenemos una configuración de cookies de exclusion_usuario.
El propósito de esta configuración es excluir a los desarrolladores de las visitas al sitio web cuando no están probando y, al mismo tiempo, permitirles realizar la depuración cuando sea necesario porque necesita poder depurar la configuración ocasionalmente.
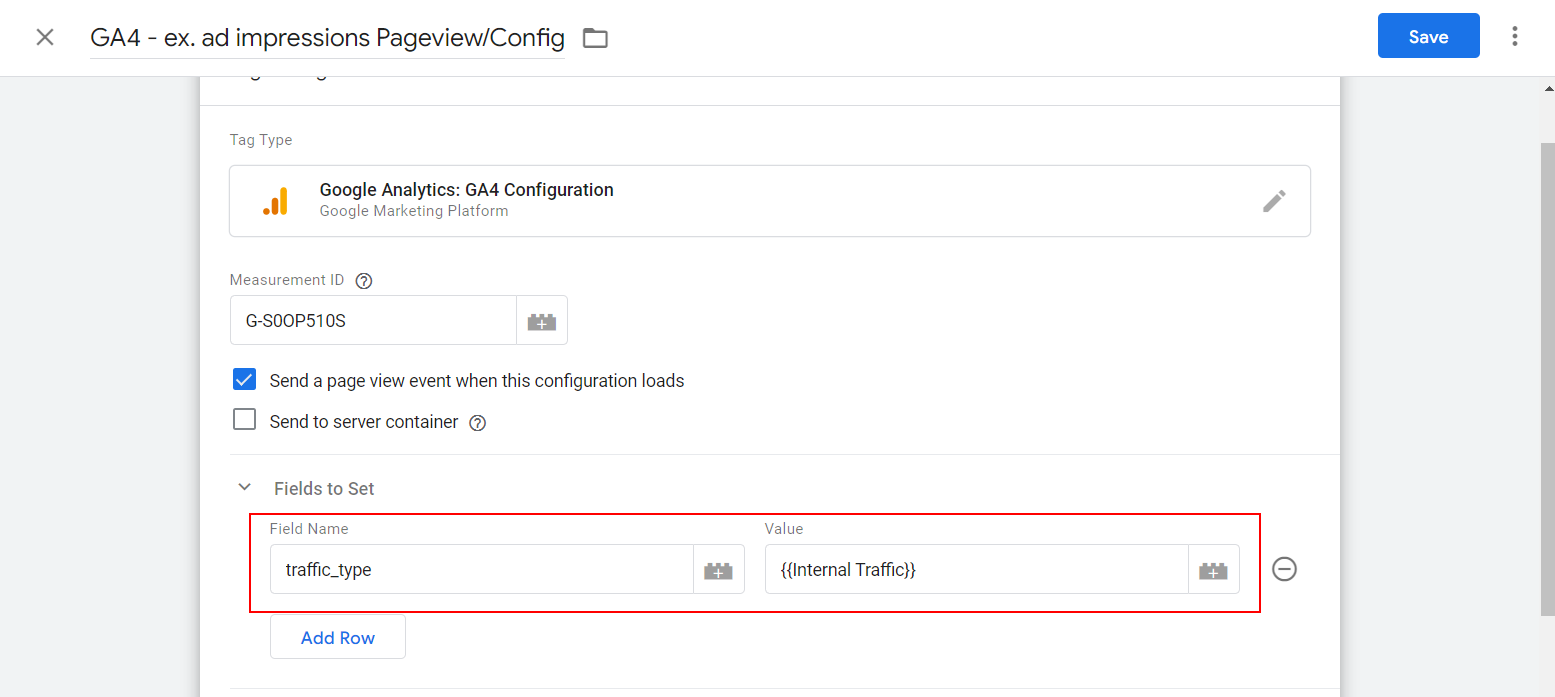
Establezca el parámetro traffic_type para que se complete a partir de la variable {{Tráfico interno}} recién creada en su etiqueta de configuración de GA4.
 Cómo configurar el parámetro traffic_type
Cómo configurar el parámetro traffic_type
Obtenga una vista previa en Google Tag Manager (GTM) abriendo cualquier URL de su sitio web con la cadena de consulta “?exclude_user=1” adjunta, y verifique que el parámetro “traffic_type” esté completo y que el parámetro de carga útil “tt” esté configurado a “interno”.
Puede alternar entre los valores “interno” y “developer_view” simplemente cambiando el valor del parámetro de consulta exclude_user de 1 a 2.
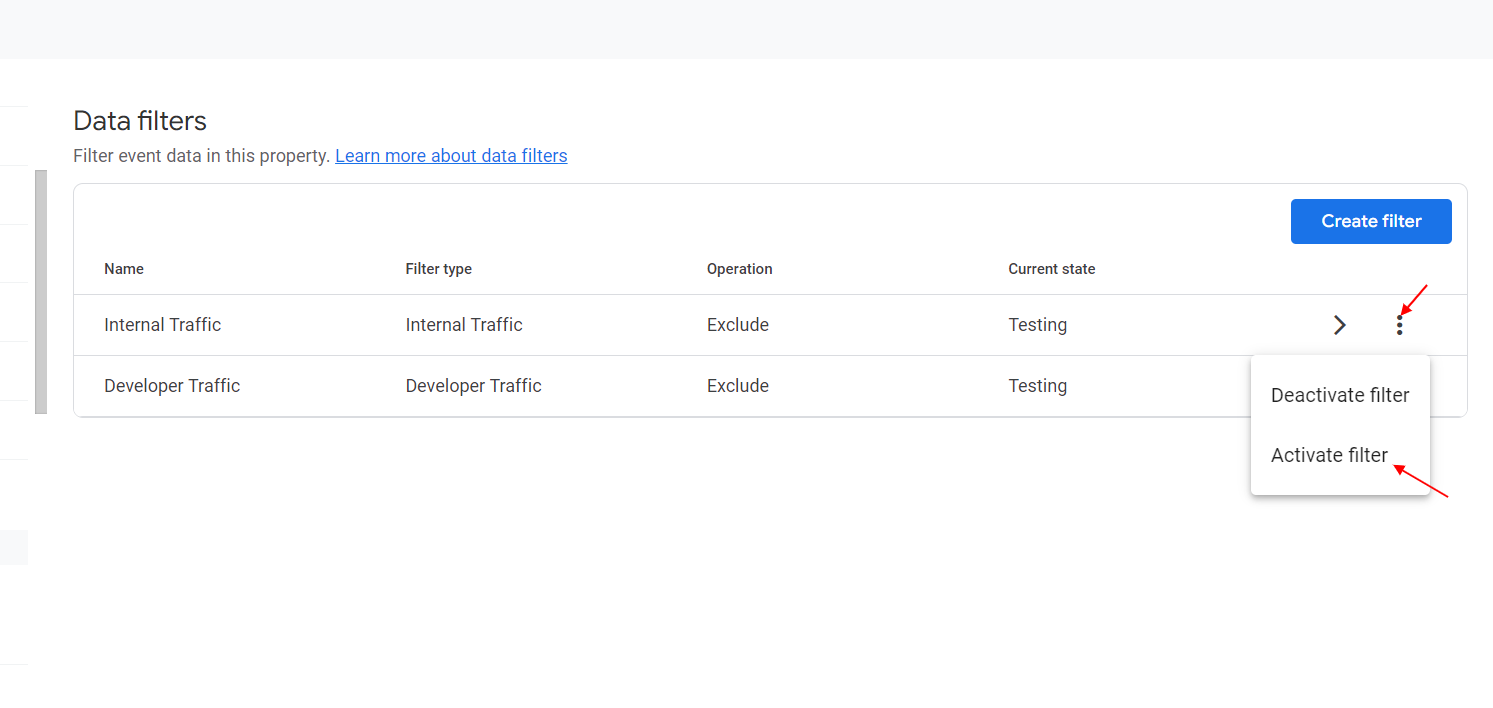
Una vez que esté seguro de que los filtros funcionan correctamente y no filtran el tráfico de usuarios reales por error, puede activarlos desde la página de filtros de datos y listo.
 Cómo activar el filtro de datos en GA4
Cómo activar el filtro de datos en GA4En caso de que tenga una implementación de gtag.js, debe agregar un parámetro de tipo de tráfico igual a “interno” a la configuración de su etiqueta, como se muestra a continuación.
gtag('set', { 'traffic_type': 'internal' });Para habilitar el modo de depuración, sugeriría usar la extensión de Chrome.
Pero recomiendo usar una configuración GTM porque es más fácil de escalar y, en proyectos grandes, el mantenimiento será más rentable.
Si le gusta la codificación, al menos puede utilizar GTM e insertar parámetros de datos en la capa de datos en el JavaScript personalizado de su sitio web.
Conclusión
Sé lo que estás pensando después de leer esta guía.
El camino hacia la simplicidad es demasiado complicado, y donde antes tomaba segundos, ahora debe pasar días configurando sus filtros correctamente.
Es posible que ni siquiera tenga los conocimientos técnicos necesarios para implementar los pasos descritos en esta guía.
Sin embargo, aquí es donde sugeriría usar ChatGPT para obtener ayuda adicional.
Si necesita un filtro diferente que requiera una codificación personalizada adicional, puede pedirle a ChatGPT que codifique por usted.
Por ejemplo, puede pedirle que cree una variable de JavaScript para GTM que devuelva “interno” cuando alguien visite su sitio web desde referencias de spam y excluya el tráfico de spam.
El principio es simple: debe establecer un parámetro traffic_type=”some_value” en el valor que desee y excluir cualquier visita que tenga el parámetro traffic_type establecido en ese valor mediante el uso de filtros de datos.
Espero que en el futuro, el equipo de Google Analytics agregue un control más detallado y fácil de usar sobre cómo puede filtrar su tráfico, similar a Universal Analytics.
Más recursos:
Imagen destacada: Rajat Chamria/Shutterstock
Con información de Search Engine Journal.
Leer la nota Completa > Cómo excluir el tráfico interno en Google Analytics 4