Ejecute un escaneo en sus páginas llenas de imágenes con la herramienta de optimización de velocidad de WebCEO para ver qué tan bien lo está haciendo.
Preste especial atención a la métrica de cambio de diseño acumulativo, ya que es otro factor de clasificación de Google y también se ve afectado por las imágenes. Si quieres bajar tu CLS, busca el Evite grandes cambios de diseño apunta en Oportunidades de optimización.
4. Haz que tus imágenes sean receptivas
Profundicemos un poco más con respecto a las dimensiones de la imagen.
Idealmente (y de manera realista), desea que sus imágenes sean claramente visibles en todo tipo de dispositivos. Pero las pantallas vienen en todos los tamaños, siendo las PC y los teléfonos las opciones más obvias.
Entonces, ¿cómo haces que la misma imagen se muestre perfectamente en todas partes?
El truco es hacer que tu imagen responda. Es decir, haz que se escale automáticamente para adaptarse a cualquier pantalla.
Cómo hacer que las imágenes respondan
WordPress hace que las imágenes respondan automáticamente, pero si necesita hacerlo manualmente, aquí hay algunas opciones:
- Establecer el CSS ancho propiedad al 100% y altura a auto. De esta manera, la imagen se ampliará tanto hacia arriba como hacia abajo.
- Selecciona el anchura máxima propiedad al 100%. En este caso, la imagen nunca se ampliará para ser más grande que su tamaño original.
- Utilice el atributo
. Muestra una versión diferente de la imagen para diferentes tamaños de pantalla. El problema es que debe preparar diferentes versiones de la misma imagen para usar este atributo.
Aquí hay un ejemplo:
<img srcset="https://www.searchenginejournal.com/image-320w.jpg 320w,https://www.searchenginejournal.com/
image-480w.jpg 480w,https://www.searchenginejournal.com/
image-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="https://www.searchenginejournal.com/image-seo-tips-webceo-spcs/470364/image-800w.jpg" alt="Description">
5. Optimice los nombres de las imágenes, el texto alternativo y más con palabras clave
“Palabras clave” es lo primero que me viene a la mente cuando escucho “SEO”. ¿O tal vez solo soy yo?
Hay una lista completa de formas en que las palabras clave pueden hacer que sus imágenes sean más amigables con el SEO.
Solo necesitas saber dónde usarlos.
Cómo hacer que las imágenes sean más amigables con el SEO
Intente agregar palabras clave enfocadas a estas cinco ubicaciones para mejorar su juego de SEO de imágenes:
- Nombre del archivo. Evite nombres genéricos como imagen1, pic2 y así. Estos nombres no le dicen nada a los motores de búsqueda.
- Ruta de archivo. Los nombres de dominio y subdirectorios pueden proporcionar un contexto adicional que los motores de búsqueda pueden interpretar. Por ejemplo, si tiene una tienda de equipos de pesca en línea, podría estructurar la URL de una imagen de esta manera: https://fishing.com/images/fishing-rods/spinning-rod/falcon-bucoo.png.
- Texto circundante. Esto es lo que ven los usuarios y lo que mejor complementa las imágenes. Solo un poco de texto relevante cerca de su imagen (incluso un pie de foto) será suficiente para aumentar su puntaje.
- Texto de anclaje. Si tiene un enlace que conduce directamente a una imagen, un texto de anclaje descriptivo ayudará a los motores de búsqueda a comprender qué hay allí.
- Texto alternativo. Uno de los errores de SEO más comunes es olvidar poner cualquier cosa en las ALT de sus imágenes, por no hablar de una descripción con una palabra clave o dos. Puede pensar que no es gran cosa, pero las ALT en blanco son un problema para los usuarios que confían en los lectores de pantalla. Y Google se toma en serio la accesibilidad.
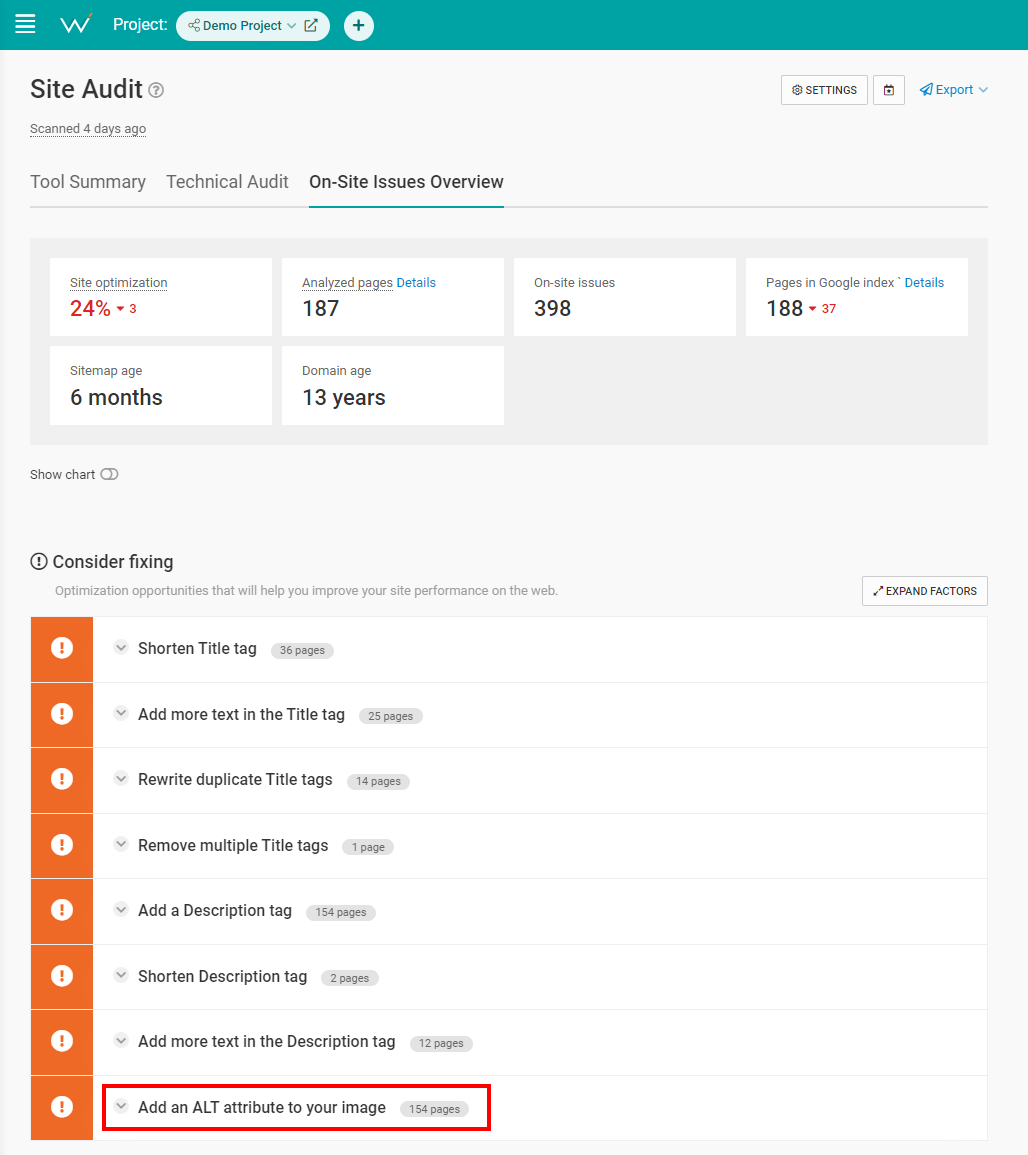
Luego, revise su sitio en la Descripción general de problemas en el sitio de WebCEO para ver si falta algún texto ALT.
 Captura de pantalla de WebCEO, noviembre de 2022
Captura de pantalla de WebCEO, noviembre de 20226. Etiquete geográficamente sus imágenes para obtener beneficios locales de SEO
Un consejo de SEO local para todas las tiendas. Agregar metadatos geográficos a sus imágenes brinda a los motores de búsqueda más información con la que trabajar.
Si hay coordenadas adjuntas a una imagen de un lugar, el motor de búsqueda puede decir dónde está exactamente ese lugar. Y si hay un usuario interesado en esa ubicación en particular, tal vez esa imagen sea relevante para su solicitud de búsqueda.
Cómo geoetiquetar tus fotos
Los teléfonos inteligentes y las cámaras modernos suelen tener una función de geoetiquetado incorporada. Si el suyo no lo hace, es posible que desee utilizar un software o un servicio en línea para esta tarea. Por ejemplo, GeoImgr es gratuito y fácil de usar.
7. Crea un mapa del sitio de imágenes
Los sitemaps ofrecen la forma más rápida de ayudar a los motores de búsqueda a descubrir las páginas de su sitio. ¿Pero un mapa del sitio separado solo para tus imágenes?
Puede sonar excesivo al principio, pero Google realmente lo recomienda. Aquí hay una cita del blog de Google:
Los sitemaps de imágenes pueden contener URL de otros dominios, a diferencia de los sitemaps normales, que imponen restricciones entre dominios.
Por lo tanto, ni siquiera necesita alojar una imagen en su propio dominio, y seguirá funcionando para usted. Suena como un sueño, ¿verdad?
Cómo crear un mapa del sitio de imágenes
Sin embargo, hay una trampa: los sitios web suelen tener toneladas de imágenes.
Hacer un mapa del sitio para ellos es una opción válida (y Google proporciona un ejemplo), pero ingresar cientos o miles de URL de imágenes manualmente llevaría una eternidad. Y, desafortunadamente, hay muy pocos servicios automatizados gratuitos que lo hagan por usted.
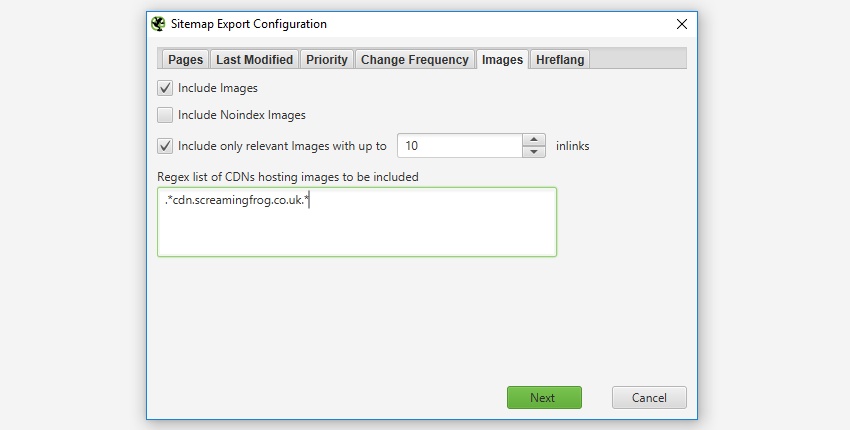
Por supuesto, puede simplemente escribir un script para raspar las URL de las imágenes y colocarlas en un mapa del sitio, si es un dios de TI. Para los mortales insignificantes, podemos recomendar SEO Spider de Screaming Frog, que viene con un generador de mapas de sitios XML. Su versión gratuita puede crear mapas de sitios de imágenes con hasta 500 URL.
 Captura de pantalla de ScreamingFrog.co.uk, noviembre de 2022
Captura de pantalla de ScreamingFrog.co.uk, noviembre de 20228. Usa el almacenamiento en caché de imágenes para acelerar tu sitio
Enséñale a un hombre a pescar y lo alimentarás de por vida. Enseñe a un navegador a almacenar imágenes en caché y las mantendrá durante el tiempo que sea necesario.
De acuerdo, no es necesario que enseñes nada a los navegadores, pero entiendes la idea.
Una vez que una imagen se guarda en el caché, el navegador la recuperará desde allí en lugar de cargarla nuevamente la próxima vez que visite el sitio web. Es un ahorro de tiempo real.
Cómo configurar el almacenamiento en caché de imágenes y acelerar su sitio
Abre tu sitio .htaccess archivo y establezca los tiempos de caducidad para sus imágenes. Aquí hay un ejemplo:
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresDefault "access 1 month"
</IfModule>
## EXPIRES CACHING ##Los tiempos de caducidad pueden ser inferiores a un año. Siéntase libre de configurar el suyo dependiendo de la frecuencia con la que actualice sus imágenes.
9. Marque las imágenes con datos estructurados para ayudar a Google a comprender su contenido
Los datos estructurados le dicen a los motores de búsqueda qué es qué en una página.
Todos los sitios web pueden beneficiarse de él, pero es una verdadera bendición para los sitios de comercio electrónico en particular. No son solo los resultados de búsqueda regulares los que pueden convertirse en fragmentos enriquecidos; ¡Los resultados de la búsqueda de imágenes también obtienen pelusa adicional!
 Captura de pantalla de Google.com, noviembre de 2022
Captura de pantalla de Google.com, noviembre de 2022Mira esa pequeña placa que dice Producto y las palabras En stock? Apuesto a que el usuario está a un clic de distancia de visitar ese sitio.
Google Images admite los tipos Producto y Receta. Úselos bien.
Cómo marcar tus imágenes con Schema
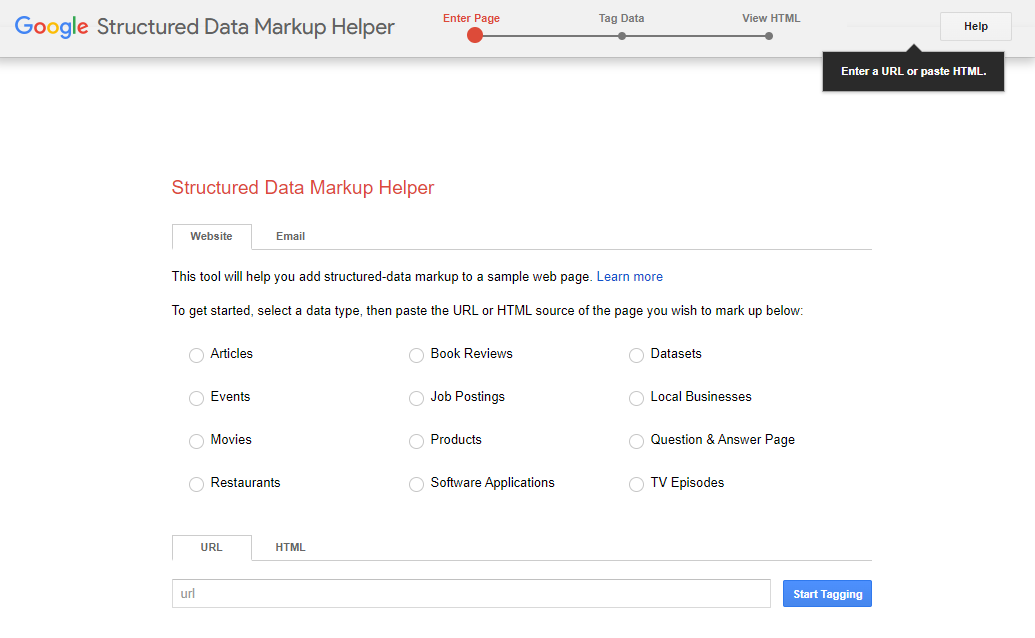
Para generar código de datos estructurados para sus páginas, considere usar la herramienta Asistente de marcado de datos estructurados de Google. Es gratis, pero requiere una cuenta de Google Search Console asociada con su dominio.
 Captura de pantalla de Structured Data Markup Helper, noviembre de 2022
Captura de pantalla de Structured Data Markup Helper, noviembre de 2022Funciona así:
- Seleccione un tipo de datos y pegue la URL de la página que desea marcar. Prensa Empezar a etiquetar.
- La herramienta mostrará la página. Resalte un elemento que desee marcar. En el menú que aparece, seleccione la etiqueta adecuada. Por ejemplo, si hace clic en una imagen, seleccione Imagen; si resalta el precio de un producto, seleccione Oferta->Precio.
- Cuando hayas etiquetado todo lo que querías, presiona el botón Crear HTML botón para generar el código.
Markup Helper también puede probar y validar su código. Si desea una alternativa, también existe Rich Results Test (otra herramienta gratuita).
Más fácil de lo que esperabas, ¿verdad? El único inconveniente es que el efecto no será inmediato; puede tardar hasta tres semanas.
10. Haz que tus imágenes se puedan compartir
Obtenga un impulso publicitario adicional de las redes sociales. Nunca puedes tener demasiados de esos.
Cuanto más se compartan sus páginas, más importantes y relevantes aparecerán para los motores de búsqueda.
Cómo hacer que tus imágenes se puedan compartir en las redes sociales
Lo primero es lo primero: es más probable que los usuarios compartan una imagen única. Si pones un esfuerzo honesto en hacer tus propias imágenes, es un buen comienzo.
Ahora la parte técnica.
Normalmente, habilitar la opción de compartir sus imágenes no requiere mucho trabajo. WordPress ya hace que las imágenes de los héroes se puedan compartir. Simplemente copie y pegue la URL de la página cuando haga su publicación en las redes sociales.
 Captura de pantalla de Facebook.com, noviembre de 2022
Captura de pantalla de Facebook.com, noviembre de 2022WordPress hace este truco insertando etiquetas OpenGraph en los metadatos de las páginas. Aquí hay un ejemplo:
<meta property="og:title" content="Page title" />
<meta property="og:description" content="Page description" />
<meta property="og:url" content="https://example.com" />
<meta property="og:image" content="https://example.com/image.jpg" />El secreto está en, lo adivinaste, esos propiedad = “og” cosas. Si su sitio web no los genera automáticamente, puede incluirlos usted mismo en los metadatos de sus páginas.
Sin embargo, es mucho más fácil instalar un complemento como Share This Image. Luego, los usuarios podrán compartir las imágenes de su sitio en las redes sociales con solo un par de clics.
Terminando
Google está experimentando con IA y desarrollando nuevos tipos de búsqueda, pero las imágenes no van a ninguna parte. En todo caso, la búsqueda de imágenes será aún más avanzada en un futuro próximo, lo que significa que habrá nuevas técnicas de SEO de imágenes.
Pero es poco probable que la base existente cambie demasiado. Domínelo ahora mismo, y con clasificaciones más altas, su sitio web estará listo para la eventual gran tormenta en SEO de imágenes.
Con información de Search Engine Journal.
Leer la nota Completa > 10 consejos de SEO de imágenes para crear un sitio web que a los usuarios les encante






