Los sistemas de gestión de contenidos (CMS) sin cabeza están en auge y están siendo adoptados rápidamente por grandes marcas como IKEA, Nike y National Geographic.
Hay toneladas de opciones disponibles y lo más probable es que, como profesional de SEO, tengas que trabajar con una en el futuro.
Esto tiene algunas ventajas, como poder integrarse con tecnologías de terceros más fácilmente o poder reutilizar contenido en todos los canales para satisfacer los nuevos comportamientos de búsqueda de los usuarios.
Pero los profesionales de SEO están acostumbrados a trabajar con CMS tradicionales y adaptarse a esta nueva forma de pensar sobre el contenido puede requerir algo de trabajo.
¿Qué es el SEO sin cabeza?
El SEO sin cabeza se refiere a los procesos únicos necesarios para optimizar el contenido para la búsqueda utilizando un CMS sin cabeza.
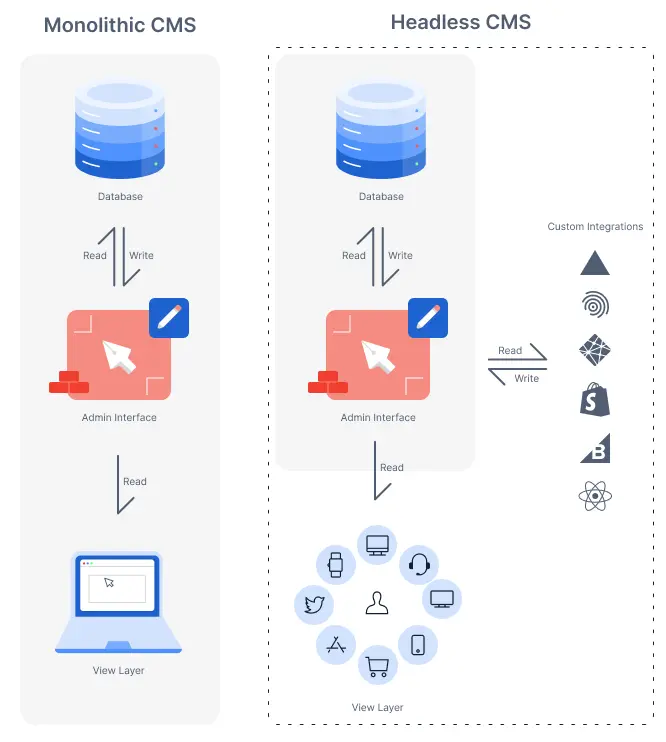
Básicamente, un CMS headless separa el contenido de su presentación.
En los CMS tradicionales como WordPress, el contenido y la presentación están entrelazados. Creas páginas en lugar de contenido.
En el mundo sin cabeza, en lugar de páginas, se crean unidades de contenido que contienen diferentes campos. Este contenido luego se puede mostrar en diferentes superficies.
Algunas de estas superficies son bastante básicas, como un sitio web o una aplicación, pero puedes ir más allá e integrarlas con redes sociales, señalización digital o mercados como Etsy o Amazon.
Por lo tanto, el SEO headless se centra menos en la creación de contenido y la construcción de enlaces y más en captar los matices de un sistema desacoplado.
El desafío técnico
Existe un desafío específico que conlleva trabajar con un CMS sin cabeza. En los CMS tradicionales, el hecho de que el contenido y la presentación estén estrictamente vinculados nos ha permitido crear sitios web muy buenos y listos para usar.
En una configuración sin cabeza, no tenemos estas barreras de seguridad listas para usar y debemos ser mucho más específicos con nuestra implementación técnica.
Al hacer SEO en un CMS headless, debes preocuparte por dos cosas muy diferentes desde una perspectiva técnica:
- La interfaz: Auditar cómo se presenta el contenido a los usuarios y motores de búsqueda es una parte estándar del SEO técnico, que no es nueva para la mayoría de los profesionales de SEO.
- El CMS: el CMS sin cabeza le permite agregar y eliminar campos editables de su contenido. Los profesionales de SEO que trabajan en un CMS sin cabeza deben comprender cómo cada uno de los campos está conectado a la presentación frontal y si tienen todos los campos que necesitan para hacer bien su trabajo, como una etiqueta de título editable, un slug o una metadescripción. – o incluso si el contenido te permite agregar enlaces internos e imágenes.
Su lista de verificación de SEO sin cabeza en 8 pasos
Volvamos a poner las barreras en su CMS headless para que pueda concentrarse en hacer crecer su sitio.
Esta lista de verificación lo ayudará a comunicar sus requisitos técnicos de SEO a su equipo de desarrollo y a diagnosticar los principales problemas que pueden surgir en esta configuración.
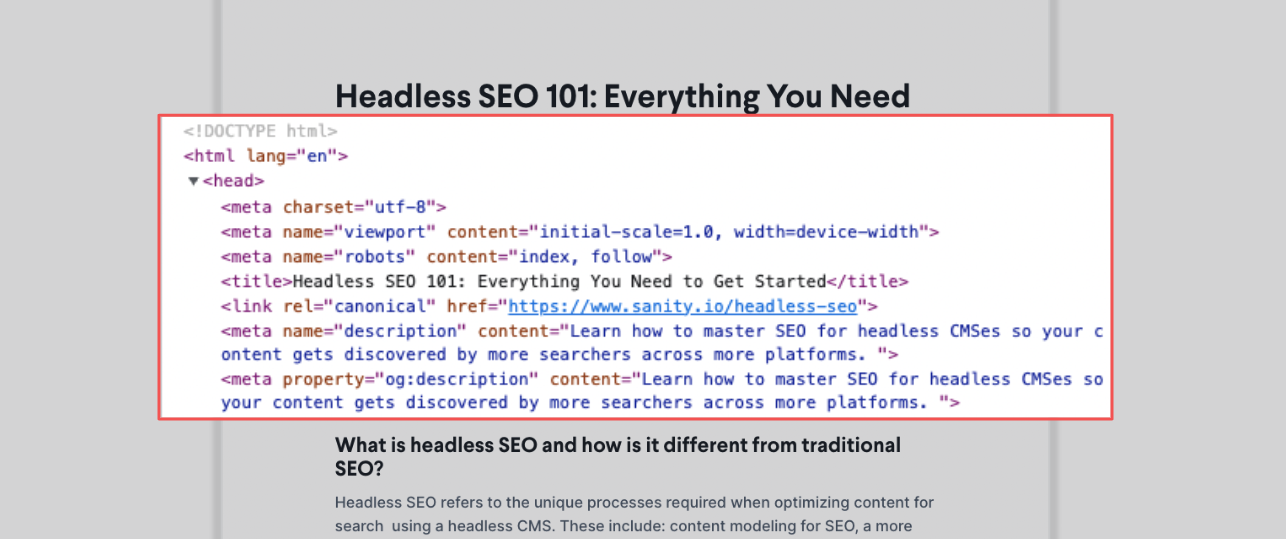
1. Verifique todas las metaetiquetas esenciales
Si bien estos suelen ser competencia de los desarrolladores front-end, afectarán su rendimiento de SEO, por lo que es clave auditarlos como parte de su lanzamiento.
 Imagen de Sanity.io, noviembre de 2023
Imagen de Sanity.io, noviembre de 2023Si bien hay muchos diferentes, estos son los conceptos básicos para una implementación sólida de SEO sin cabeza:
- Título – Compruebe cómo se genera en todo el sitio. En algunas páginas, querrás tener un campo específico en tu CMS para editarlas. Para otras páginas, como categorías, etiquetas o archivos, desea implementar reglas sobre cómo generarlos automáticamente. Incluso puedes implementar reglas de validación dentro de tu CMS que te obliguen a mantenerte dentro de un cierto límite de caracteres.
- Metadescripción – Al igual que con el título, querrás tener un campo dentro de tu CMS que te permita editarlo directamente en la mayoría de las páginas. Para algunos, necesitarás implementar reglas para generarlos automáticamente. Algunos CMS headless te permiten integrar capacidades de IA para ayudarte con esto. También puedes incorporar reglas de validación en el CMS para mantener tus meta descripciones por debajo de los 160 caracteres.
- metarobots – Dependiendo del método de gestión de indexación elegido, tendrás que comprobar si esta etiqueta está presente en tu encabezado HTML y si se comporta correctamente. Me sumergiré en la gestión de indexación un poco más adelante en este artículo.
- Tipo de contenido – Esta metaetiqueta se utiliza para indicarle al navegador qué tipo de contenido hay en la página y el juego de caracteres y codificación que se utiliza. Esto es especialmente relevante cuando se trabaja en un contexto internacional y ayuda a garantizar que los caracteres especiales, como acentos y diéresis, se muestren correctamente. Nuevamente, puede incluir reglas de validación para que el contenido de esta metaetiqueta siempre coincida con los estándares ISO requeridos.
- Ventana gráfica – La etiqueta de ventana gráfica indica a los navegadores cómo administrar las dimensiones de una página, y es esencial para el diseño responsivo. Su trabajo aquí es comprobar que la metaetiqueta esté implementada correctamente y comprobar que el sitio sea compatible con dispositivos móviles, según Google.
- Etiqueta de idioma – Esta metaetiqueta se utiliza para declarar el idioma en el que estará el contenido. En una configuración internacional, desea asegurarse de que esto sea correcto en todas las páginas para poder crear un marcado hreflang correcto consultando el atributo de idioma de cada una. documento. Nuevamente, puede configurar reglas de validación para mantener esta etiqueta compatible con ISO.
- Abrir etiquetas de gráfico – Si bien no están relacionados con SEO, con el tiempo nos hemos convertido en una especie de guardianes de estas etiquetas. Querrás asegurarte de que todos los básicos (
og:title,og:type,og:imageyog:url) se implementan correctamente. La mayoría de estos simplemente extraen contenido de otros campos, por lo que no siempre necesitarás tener un campo dentro de tu CMS para cambiarlos, pero es posible que desees crear reglas de título únicas o crear un campo para anular tu descripción e imagen.
2. Gestión de indexación
Puede administrar si permite que los motores de búsqueda indexen su página a través de la etiqueta meta robots, como cubrimos anteriormente, o puede hacerlo a través de la etiqueta x-robots en la respuesta del encabezado HTTP.
La etiqueta x-robots es mejor para archivos PDF y otros archivos, pero para la administración de páginas, la metaetiqueta robots es más fácil de administrar y diagnosticar.
Querrá tener un campo dentro de su CMS que le permita controlar la indexación página por página. La mejor solución es un interruptor con una descripción clara de lo que significa permitir que los motores de búsqueda indexen la página.
Al desarrollar un CMS sin cabeza, debe colaborar con su equipo de desarrollo para decidir el mejor enfoque para la gestión de indexación.
Puede haber prioridades contradictorias o integraciones complejas que le impidan obtener la configuración que desea. Debe revisarlos con su equipo de desarrollo para encontrar una solución satisfactoria.
3. Asegúrese de que las URL sean editables
Sin la aportación directa de su equipo de SEO, podría terminar con una implementación de CMS que utilice cadenas aleatorias de números y letras como URL o una copia del título.
Asegúrese de que su equipo de desarrollo incluya un campo editable para su URL para las páginas correctas.
Debido a que mantener una estructura de URL estable es esencial, es posible que no desee otorgar a todos permisos de edición en el slug de URL.
Puede adaptar su CMS solo para permitir la edición de URL después de que un miembro del equipo de SEO publique una página. Incluso puedes crear una automatización que cree una redirección automáticamente cuando se cambia la URL.
4. Establecer reglas de URL canónicas
Las URL canónicas indican a los motores de búsqueda cuál es la versión principal del contenido y le ayudan a gestionar posibles problemas de contenido duplicado.
Aquí hay algunas instrucciones básicas para compartir con su equipo de desarrollo y tener en cuenta durante su auditoría:
- Defina sus canónicos en el encabezado de la página o en el encabezado HTTP.
- Utilice URL absolutas, incluido el protocolo y el subdominio, como https://www.google.com.
- Defina solo un canónico por página.
- Las páginas que desea indexar deben autocanonicalizarse. Es decir, deberían apuntar a su propia URL dentro de la etiqueta canónica.
Los sitios de comercio electrónico tienen algunas capas adicionales de complejidad cuando se trata de canonicalización, ya que a menudo tienen que gestionar problemas de contenido duplicado más grandes relacionados con categorías y filtros.
En este caso, es mejor trabajar con su equipo de desarrollo para encontrar la mejor manera de definir reglas de canonicalización para su negocio.
5. Defina la configuración de su mapa del sitio XML
Si bien esto es obvio para cualquier SEO, los mapas de sitio son archivos dinámicos y deben actualizarse en intervalos específicos o cuando alguna acción los activa. Es importante acordar cómo se actualizará su mapa del sitio con su equipo de desarrollo.
Su mapa de sitio debe contener solo URL canónicas indexables con un código de respuesta HTTP 200.
Debería estar en el directorio raíz de tu sitio, pero si por alguna razón eso no es posible, puedes indicarlo en tu archivo robots.txt de esta manera:
Sitemap: https://www.example.com/sitemap.xml
Dependiendo de las necesidades específicas de su sitio, debe considerar si desea dividir su mapa del sitio por tipo de contenido y si desea tener un mapa del sitio para imágenes, videos o artículos de noticias.
6. Solicite su marcado de esquema
El marcado de esquema ofrece a los motores de búsqueda una comprensión más rica de su contenido.
Sin que los complementos de SEO hagan el trabajo pesado por usted, tendrá que solicitar el marcado correcto para su tipo de contenido y sitio. Esto debe agregarse al encabezado HTML como un script. El código se verá así:
<script type="application/ld+json">
En una configuración sin cabeza, puede aprovechar la forma en que se estructura el contenido para mejorar y automatizar el marcado del esquema.
Puede utilizar los diferentes campos en sus páginas de perfil de autor para mejorar su esquema de autor o identificar automáticamente los encabezados que terminan en un signo de interrogación y el párrafo siguiente como preguntas y respuestas para su esquema de preguntas frecuentes.
Incluso podría solicitar un campo de formato libre para escribir su propio JSON-LD en el CMS para poder experimentar con diferentes tipos de optimización.
7. Mantenga una jerarquía de encabezados estructurada
Los encabezados ayudan a los usuarios a hojear su contenido para encontrar lo que necesitan más rápido, pero también son esenciales para los usuarios con discapacidad visual que acceden a su contenido a través de lectores de pantalla.
Mantener una jerarquía de encabezados correcta es básico para la accesibilidad, no sólo para el SEO.
Debido a la disociación de contenido y presentación que viene con un CMS headless, mantener una jerarquía clara en todo su sitio puede resultar complicado.
Si está creando su sitio utilizando contenido modular, la reutilización de módulos de contenido puede romper fácilmente la jerarquía de encabezados. Este no es un problema fácil de resolver.
Puede intentar evitar errores de jerarquía de encabezados mediante algo de magia de desarrollo en la implementación del front-end, solicitar módulos de contenido que tengan etiquetas de encabezado editables o tener mucho cuidado con la forma en que planifica la reutilización de contenido.
8. Realice un prelanzamiento de auditoría de paridad de JavaScript
Los CMS headless suelen depender de los marcos Jamstack. Jamstack es un tipo de arquitectura web que depende en gran medida de JavaScript, lo que significa que, a menudo, su sitio CMS sin cabeza tendrá mucho JavaScript.
Al igual que con cualquier sitio con mucho JavaScript, debe realizar una auditoría de paridad para asegurarse de mostrar a los motores de búsqueda exactamente lo que desea.
Recuerde que Google no se desplaza ni hace clic, por lo que todo el contenido y los enlaces clave deben estar presentes en la fuente renderizada.
Deberías comprobar si hay disparidades entre tu sitio renderizado y no renderizado, especialmente cuando se trata de metaetiquetas, canónicos y contenido.
Navegando por un futuro sin cabeza
Dado que los CMS sin cabeza están en aumento, es muy probable que los SEO necesiten ejercitar sus músculos técnicos con mucha más frecuencia y comenzar a pensar en el contenido desde una perspectiva diferente.
Garantizar una sólida configuración técnica de SEO en el front-end es vital, pero headless también ofrece la posibilidad de realizar cambios en el CMS para mejorar los flujos de trabajo.
Seguir la lista de verificación de 8 pasos debería ayudarlo a volver a poner las barreras en su configuración de SEO.
El futuro del SEO depende de la creatividad de la industria y de cómo elegimos utilizar la disociación del contenido de la presentación para nuestro beneficio.
Con el cambio actual en el comportamiento de búsqueda y los hábitos de compra en todo el mundo, cambiar nuestra forma de pensar sobre el contenido puede ser nuestra mayor ventaja competitiva.
Más recursos:
Imagen de portada: Ashan Randika/Shutterstock
Con información de Search Engine Journal.
Leer la nota Completa > 8 pasos esenciales para la implementación técnica