Esta publicación fue patrocinada por DebugBear. Las opiniones expresadas en este artículo son propias del patrocinador.
Desde la perspectiva del usuario, un sitio web lento puede ser increíblemente frustrante y generar una mala experiencia. Pero el impacto de los tiempos de carga lentos va más allá de la simple frustración del usuario.
El rendimiento deficiente de la página afecta las clasificaciones de búsqueda, la participación general del sitio, el EEAT y las tasas de conversión, lo que resulta en sesiones abandonadas, pérdida de ventas y pérdida de confianza.
Incluso si el informe Core Web Vitals (CWV) de Google está todo verde.
Claro, los informes Chrome UX (CrUX) y CWV de Google pueden indicar que hay un problema, pero eso es todo. No le brindan suficientes detalles para identificar, solucionar y solucionar el problema.
Y solucionar estos problemas es vital para su éxito digital.
Este artículo explora por qué los sitios web lentos son malos para la experiencia del usuario (UX), los desafíos que los causan y cómo las herramientas avanzadas de rendimiento de la página pueden ayudar a solucionar estos problemas de una manera que las herramientas básicas no pueden.
UX, percepción de marca y más
Si bien a menudo se encuentra al final de una lista de verificación técnica de SEO, la velocidad del sitio es fundamental para la UX. Sitios que se cargan en un segundo convertir de 2,5 a 3 veces más que los sitios que requieren cinco segundos para cargarse.
Y, sin embargo, hoy en día, se estima que el 14% de los sitios web de comercio electrónico B2C requieren cinco segundos o más para cargarse.
Estas cifras se vuelven aún más pronunciadas para los usuarios de dispositivos móviles, para quienes las páginas se cargan un 70,9% más lento. Los usuarios de dispositivos móviles tienen un 31% menos de páginas vistas y una tasa de rebote por sesión un promedio de un 4,8% más alta.
Según un estudio reciente de Google, el 53% de los usuarios de dispositivos móviles abandonarán una página si tarda más de tres segundos en cargarse.
Una mala experiencia en la página también puede afectar negativamente otros aspectos de su sitio:
- Clasificaciones de búsqueda – Google incluye la experiencia de la página, de la cual el CWV y el rendimiento de la página son un factor al clasificar las páginas web.
- Confianza del usuario – Las páginas con bajo rendimiento no cumplen con las expectativas del cliente potencial. Los usuarios a menudo los perciben como la marca que les incomoda, introduciendo estrés, emociones negativas y una pérdida de control en el proceso de compra. Las páginas más lentas también pueden hacer que los usuarios olviden la información obtenida en páginas anteriores, lo que reduce la eficacia de las campañas de publicidad, texto y marca entre clics.
- Retención de usuarios – Es posible que los visitantes del sitio que experimentan tiempos de carga lentos nunca regresen, lo que reduce las tasas de retención y la lealtad del cliente.
Por qué las herramientas básicas de rendimiento de páginas no resuelven completamente el problema
Herramientas como Google PageSpeed Insights o Lighthouse brindan información valiosa sobre el rendimiento de su sitio web, pero a menudo pueden ser limitadas. Le dicen que hay un problema, pero a menudo no explican qué lo causó o cómo solucionarlo.
El Informe de experiencia del usuario de Chrome (CrUX) de Google y Core Web Vitals se han vuelto esenciales para rastrear el rendimiento del sitio web y la experiencia del usuario.
Estas métricas (Largest Contentful Paint (LCP), First Input Delay (FID) y Cumulative Layout Shift (CLS) – ofrecen información valiosa sobre cómo los usuarios perciben la velocidad y la estabilidad de un sitio web.
Sin embargo, CrUX y Core Web Vitals sólo cuentan una parte de la historia. Indican que existe un problema pero no muestran la causa raíz ni ofrecen un camino inmediato para mejorar.
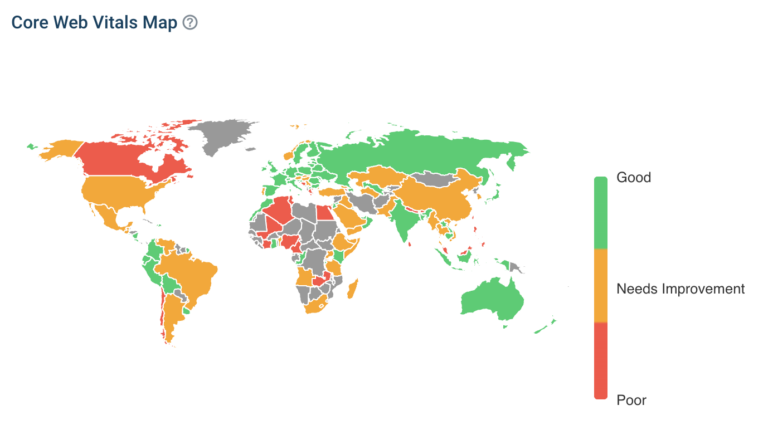
Por ejemplo, su LCP puede ser deficiente, pero sin un análisis más profundo de la velocidad de la página, no sabría si se debe a una imagen no optimizada, una respuesta lenta del servidor o scripts de terceros.
 Imagen de DebugBear, octubre de 2024
Imagen de DebugBear, octubre de 2024Aquí es donde destaca DebugBear. DebugBear profundiza y ofrece datos más granulares y características únicas que las herramientas básicas no ofrecen.
Monitoreo continuo y datos históricos – Muchas herramientas de prueba de velocidad solo ofrecen instantáneas de los datos de rendimiento. DebugBear, por otro lado, permite un monitoreo continuo a lo largo del tiempo, brindando una vista continua del rendimiento de su sitio. Esto es crucial para detectar problemas que surgen inesperadamente o realizar un seguimiento de la efectividad de sus optimizaciones.
Desglose granular por dispositivo, ubicación y navegador – Las herramientas básicas a menudo proporcionan datos agregados, lo que oculta las diferencias entre las experiencias de los usuarios en distintos dispositivos, países y condiciones de la red. DebugBear le permite profundizar para ver cómo varía el rendimiento, lo que le permite optimizar para segmentos de usuarios específicos.
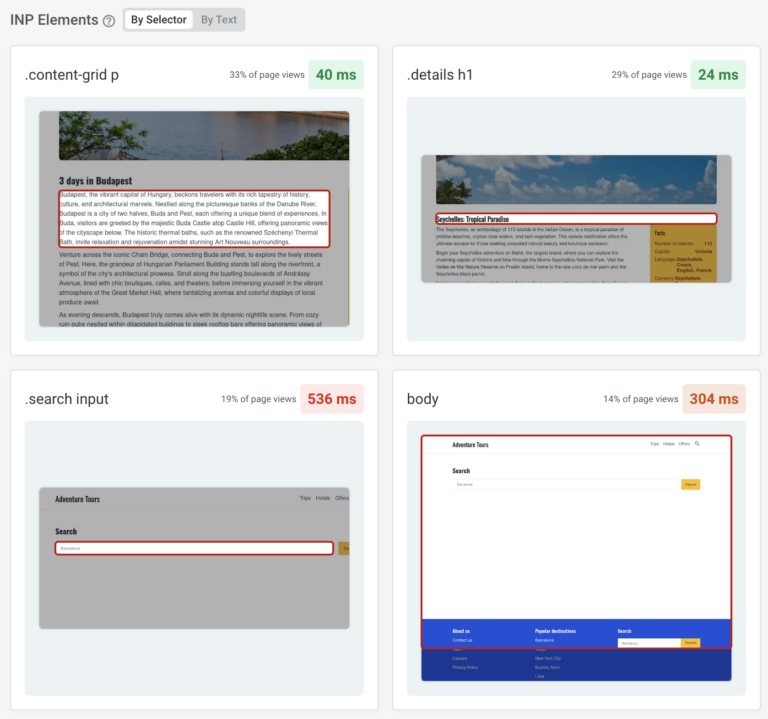
Identificar elementos de contenido que causan retrasos – Una de las características destacadas de DebugBear es su capacidad de mostrar exactamente qué elementos de contenido (imágenes, scripts o código de terceros) están ralentizando su sitio web. En lugar de perder horas investigando el código y experimentando con prueba y error, DebugBear destaca los elementos específicos que causan retrasos, lo que permite soluciones específicas y eficientes.
Por qué necesita pruebas continuas de velocidad de página
Uno de los mayores obstáculos en la optimización del rendimiento web es depender de pruebas de velocidad de un solo punto.
 Imagen de DebugBear, octubre de 2024
Imagen de DebugBear, octubre de 2024Realizar una prueba única puede brindarle una instantánea del rendimiento en ese momento, pero no tiene en cuenta las fluctuaciones causadas por diferentes factores, como picos de tráfico, diferentes dispositivos de usuario o cambios en el contenido del sitio.
Sin pruebas continuas, corre el riesgo de pasar horas (o incluso días) intentando identificar la causa raíz de los problemas de rendimiento.
DebugBear resuelve este problema al realizar un seguimiento continuo de la velocidad de la página en diferentes dispositivos y geografías, ofreciendo informes detallados que se pueden compartir fácilmente con los miembros del equipo o las partes interesadas.
Si se produce una caída en el rendimiento, DebugBear proporciona los datos necesarios para identificar y rectificar rápidamente el problema, ahorrándole el interminable proceso de prueba y error de la depuración manual.
Sin herramientas como DebugBear, solo te quedará una vista de alto nivel del rendimiento de tu sitio web.
Esto significa horas tratando de adivinar los problemas subyacentes basándose en métricas amplias, sin una idea real de lo que está arrastrando a un sitio hacia abajo.
Diferentes usuarios experimentan el rendimiento de manera diferente
No todos los usuarios experimentan el rendimiento de su sitio web de la misma manera.
El tipo de dispositivo, la ubicación geográfica y la velocidad de la red pueden afectar significativamente los tiempos de carga y los retrasos en la interacción.
Por ejemplo, un usuario con una conexión rápida de fibra óptica en los EE. UU. puede tener una experiencia completamente diferente a la de alguien con una red móvil más lenta en la India.
Esta variación en la experiencia del usuario puede ocultarse en los datos agregados, lo que le lleva a creer que su sitio está funcionando bien cuando una parte importante de su audiencia en realidad tiene problemas con velocidades lentas.
He aquí por qué es importante desglosar los datos de rendimiento por dispositivo, país y navegador:
- Optimizaciones específicas del dispositivo – Algunos elementos, como imágenes grandes o animaciones, pueden funcionar bien en el escritorio, pero reducen la velocidad en el móvil.
- Variaciones de rendimiento geográfico – Los usuarios internacionales pueden experimentar velocidades más lentas debido a la ubicación del servidor o las condiciones de la red. DebugBear puede resaltar estas diferencias y ayudarlo a optimizar su estrategia de red de entrega de contenido (CDN).
- Diferencias del navegador – Diferentes navegadores pueden manejar elementos como JavaScript y CSS de diferentes maneras, lo que afecta el rendimiento. El desglose de DebugBear por navegador garantiza que no pase por alto estas sutilezas.
Sin esta información granular, corre el riesgo de alienar a segmentos de su audiencia y pasar por alto áreas clave para la optimización.
Y solucionar estos problemas se convierte en una costosa pesadilla.
Pregúntele a SiteCare.
SiteCare, proveedor de servicios de optimización y desarrollo web de WordPress, utiliza DebugBear para solucionar rápidamente problemas de una gama completa de sitios de WordPress, resolver problemas de rendimiento más rápido y monitorearlos en busca de cambios, brindando un servicio de alta calidad a sus clientes, ahorrando miles de horas y dólares cada año.
DebugBear ofrece estos desgloses, brindando una visión clara del rendimiento de su sitio web para todos los usuarios, no solo para unos pocos seleccionados.
Monitoreo de usuarios reales: la clave para obtener información precisa sobre el rendimiento
Además de las pruebas sintéticas (que imitan las interacciones de los usuarios), el monitoreo de usuarios reales (RUM) es otra característica poderosa que los equipos técnicos de SEO y marketing encontrarán valiosa.
Si bien las pruebas sintéticas ofrecen información valiosa y controlada, no siempre reflejan las experiencias del mundo real de los usuarios.
RUM captura datos de usuarios reales a medida que interactúan con su sitio, proporcionando información precisa en tiempo real sobre lo que funciona y lo que no.
Por ejemplo, el seguimiento de usuarios reales puede ayudarle a:
- Identificar problemas de rendimiento exclusivo para segmentos de usuarios específicos.
- Detectar tendencias que pueden no ser visibles en pruebas sintéticas, como problemas de red o secuencias de comandos lentas de terceros.
- Mide la experiencia real los usuarios están teniendo en su sitio web, no sólo el teórico.
Sin un monitoreo real de los usuarios, es posible que se pierdan problemas críticos que solo surgen en condiciones específicas, como una gran carga de usuarios o redes móviles lentas.
Si no utiliza pruebas continuas de velocidad de página e informes detallados, está volando a ciegas.
Es posible que vea una disminución general en el rendimiento sin comprender por qué, o podría perder oportunidades de optimización que solo se revelan bajo condiciones específicas.
¿El resultado?
Tiempo perdido, usuarios frustrados, conversiones perdidas y un sitio web que no rinde a su máximo potencial.
DebugBear resuelve esto ofreciendo monitoreo continuo y averías granulares, lo que facilita la resolución de problemas de manera rápida y precisa.
Con informes detallados, sabrá exactamente qué solucionar y dónde centrar sus esfuerzos de optimización, reduciendo significativamente el tiempo dedicado a buscar problemas.
Explore las innovadoras soluciones de rendimiento de página de DebugBear
Créditos de imagen
Imagen destacada: Imagen de Shutterstock. Usado con permiso.
Imágenes en la publicación: Imágenes de DebugBear. Usado con permiso.
Con información de Search Engine Journal.
Leer la nota Completa > Cómo el rendimiento de la página perjudica la experiencia de usuario y cómo solucionarlo







