Esta publicación fue patrocinada por DebugBear. Las opiniones expresadas en este artículo son propias del patrocinador.
Tener un sitio web rápido es importante no sólo para brindar una excelente experiencia a los visitantes, sino también como un factor de clasificación SEO.
Probablemente hayas oído hablar antes de la herramienta PageSpeed Insights de Google.
¿Pero sabes cómo sacarle el máximo partido a PageSpeed Insights? Analizaremos 6 consejos clave que le ayudarán a optimizar el rendimiento de su sitio web.
¿Qué es PageSpeed Insights (PSI)?
El rendimiento del sitio web ha impactado durante mucho tiempo las clasificaciones de Google. En consecuencia, Google lanzó por primera vez su herramienta gratuita PageSpeed Insights en 2010.
PSI está diseñado para ayudar a los operadores de sitios web a verificar qué tan rápido es su sitio web y brindar recomendaciones sobre cómo mejorarlo.
¿Por qué es importante la velocidad de la página para el SEO?
En 2021, Google introdujo un nuevo conjunto de métricas de rendimiento del sitio web, llamado Core Web Vitals. Las tres métricas son:
- Pintura con contenido más grande: ¿qué tan rápido se carga su sitio web?
- Cambio de diseño acumulativo: ¿los elementos de la página se mueven inesperadamente?
- Interacción con Next Paint: ¿la página responde rápidamente a las entradas del usuario?
Una buena experiencia en la página se ve recompensada en los rankings de Google. Existe un umbral de calificación “Bueno” para cada métrica que debe alcanzar.
Cómo probar su sitio web con PageSpeed Insights
Realizar una prueba de rendimiento con PageSpeed Insights es fácil:
- Abrir PageSpeed Insights
- Ingrese la URL de su sitio web
- Haga clic en “Analizar”
Los resultados de la prueba aparecerán en tan solo unos segundos. Hay muchos datos, pero a continuación te explicamos qué significa todo ello.
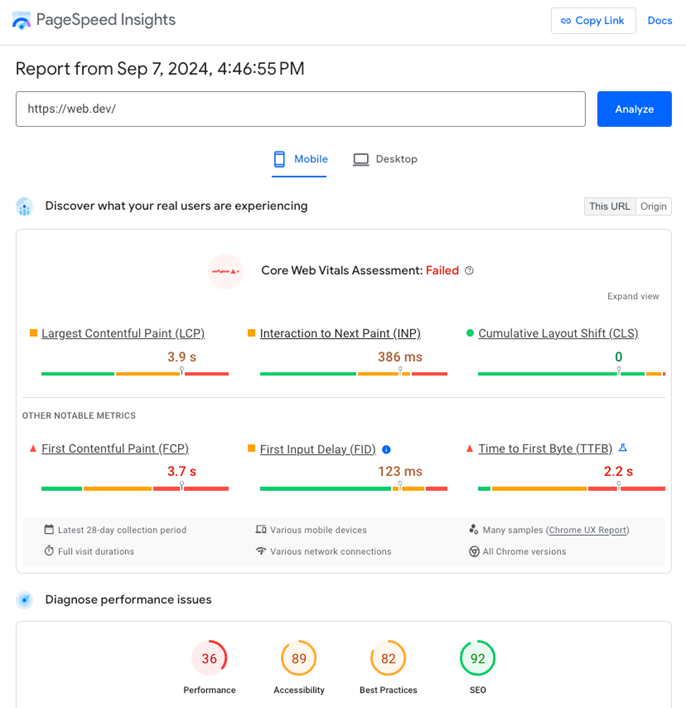
 Captura de pantalla del resultado de la prueba en PageSpeed Insights, septiembre de 2024
Captura de pantalla del resultado de la prueba en PageSpeed Insights, septiembre de 20241. Comprenda de dónde provienen los datos de PageSpeed Insights
Cada resultado de la prueba en PageSpeed Insights consta de dos secciones clave: “Descubra lo que están experimentando los usuarios reales” y “Diagnosticar problemas de rendimiento”. Cada sección muestra un tipo diferente de datos de velocidad de página.
¿Cuáles son los datos reales del usuario en PageSpeed Insights?
Los datos reales del usuario en PSI provienen del Informe de experiencia del usuario de Chrome (CrUX).
Estos datos se recopilan de los usuarios de Chrome en dispositivos de escritorio y dispositivos móviles con Android. Para contribuir al informe CrUX, los usuarios deben:
- Iniciar sesión en su cuenta de Google
- Ha optado por la sincronización del historial del navegador.
- Tener habilitados los informes de estadísticas de uso.
¿Se pregunta si sus experiencias están incluidas en estos datos de usuario reales? Abre el cromo://ukm URL en su navegador Chrome y verifique si la recopilación de métricas está habilitada.
El usuario real le dice qué tan rápido es su sitio web para los visitantes reales y cómo afecta esto a su SEO.
Sin embargo, el informe CrUX también tiene algunas limitaciones:
- Los datos siempre se agregan durante un período de 28 días, por lo que no verá inmediatamente si su sitio web está empeorando.
- Puede ver qué tan rápido es su sitio web, pero CrUX no le brinda ningún dato de diagnóstico para acelerarlo.
- No todas las páginas de su sitio web tendrán datos CrUX, ya que se debe alcanzar un número mínimo de visitas registradas antes de que Google publique los datos.
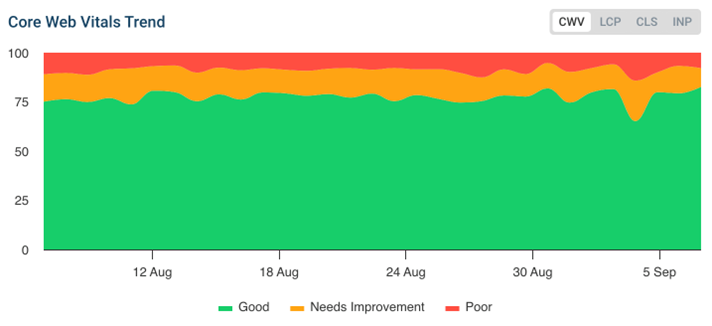
Puede utilizar una herramienta de seguimiento de usuarios reales (RUM) para sortear estas limitaciones. Los datos RUM tienen varias ventajas sobre los datos CrUX, como actualizaciones instantáneas y diagnósticos detallados.
 Captura de pantalla de una línea de tendencia de Core Web Vitals en el monitoreo de usuarios reales de DebugBear, septiembre de 2024
Captura de pantalla de una línea de tendencia de Core Web Vitals en el monitoreo de usuarios reales de DebugBear, septiembre de 2024¿Cuáles son los datos de diagnóstico en PageSpeed Insights?
Si bien los datos reales del usuario le indican qué tan bien le está yendo a su sitio, los datos de diagnóstico le brindan información sobre cómo optimizarlo.
PageSpeed Insights utiliza la herramienta Lighthouse de código abierto de Google para probar su sitio web y proporcionar un análisis detallado. Una prueba de Lighthouse se ejecuta en un entorno de laboratorio controlado, lo que puede significar que se puede recopilar mucha más información en comparación con los datos reales del usuario.
La prueba de laboratorio también se ejecuta bajo demanda y no está sujeta al retraso de 28 días que se aplica a los datos de CrUX.
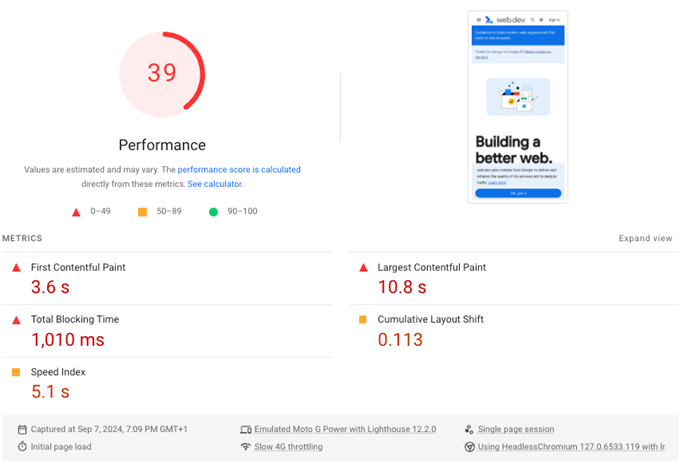
En la parte superior del informe Lighthouse, Google muestra una puntuación de rendimiento general entre 0 y 100. Esta puntuación no afecta directamente las clasificaciones: Google utiliza datos CrUX para eso. Sin embargo, una buena puntuación de Lighthouse generalmente significa que su sitio web también se carga rápidamente para los usuarios reales.
La puntuación Lighthouse se determina en función de 5 métricas de rendimiento:
- Primera pintura con contenido: ¿qué tan rápido comienza a cargarse la página?
- Pintura con contenido más grande: ¿cuándo aparece el contenido de la página principal?
- Tiempo total de bloqueo: ¿las interacciones del usuario están bloqueadas por el procesamiento de la CPU?
- Cambio de diseño acumulativo: ¿el contenido se mueve después de aparecer?
- Índice de velocidad: ¿con qué rapidez se muestra el contenido de la página en general?
 Captura de pantalla de métricas de rendimiento en PageSpeed Insights, septiembre de 2024
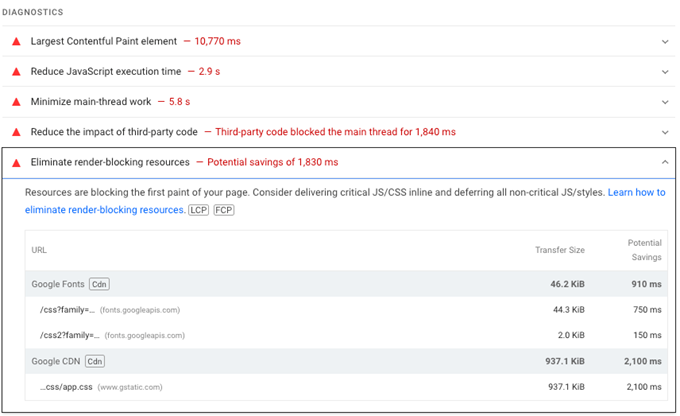
Captura de pantalla de métricas de rendimiento en PageSpeed Insights, septiembre de 2024Debajo de la evaluación general de Lighthouse, puede encontrar información de diagnóstico que sugiere cambios concretos que puede realizar para optimizar su sitio web.
Cada fila audita un aspecto particular de su desempeño. Por ejemplo, si elimina los recursos que bloquean el procesamiento, el contenido de la página de su sitio web tardará menos en volverse visible.
 Captura de pantalla del diagnóstico de rendimiento en PageSpeed Insights, septiembre de 2024
Captura de pantalla del diagnóstico de rendimiento en PageSpeed Insights, septiembre de 20242. Utilice la calculadora de puntuación para ver qué está arrastrando su puntuación hacia abajo
Si desea mejorar su puntuación de rendimiento en PageSpeed Insights, ¿por dónde empezar?
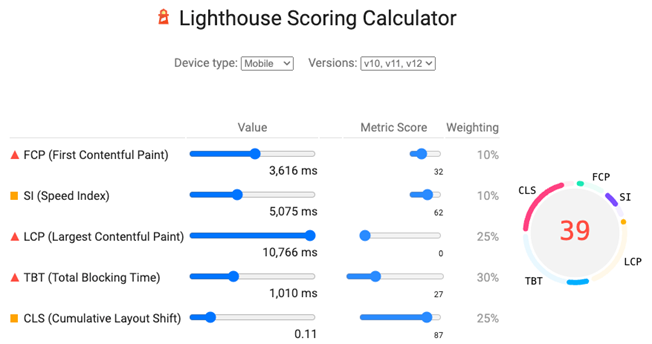
Cada informe de Lighthouse incluye un enlace “Ver calculadora” que lo lleva a la Calculadora de puntuación de Lighthouse. Esta herramienta le indica cuánto de las cinco métricas que Google ha medido contribuye a la puntuación general.
Por ejemplo, aquí podemos ver que la página que hemos probado tiene una buena puntuación de cambio de diseño acumulativo, mientras que la pintura con contenido más grande recibe una calificación baja.
También podemos ver que a cada métrica se le asigna un peso. Por ejemplo, el 30% de la puntuación de rendimiento está determinado por la subpuntuación de la métrica Tiempo total de bloqueo.
 Captura de pantalla de la calculadora de puntuación del faro, septiembre de 2024
Captura de pantalla de la calculadora de puntuación del faro, septiembre de 20243. Revisar los datos de la fase para obtener la métrica de pintura con contenido (LCP) más grande
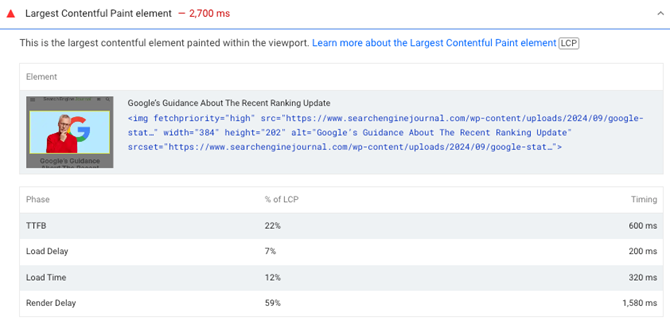
Una de las auditorías más reveladoras suele ser la del “elemento de pintura con mayor contenido”.
Esta auditoría le muestra el elemento de contenido más grande de la página. La métrica LCP mide cuánto tiempo tarda este elemento en volverse visible después de abrir la página. El elemento de contenido más grande puede ser cualquier tipo de contenido de página, por ejemplo, un encabezado o una imagen.
Esto es muy útil, pero Lighthouse en realidad proporciona información adicional al dividir la métrica LCP en cuatro fases (también llamadas subpartes):
- Tiempo hasta el primer byte (TTFB): ¿con qué rapidez proporciona el servidor del sitio web el documento HTML?
- Retraso de carga: ¿Qué tan pronto después de cargar el documento comienza a descargarse la imagen LCP?
- Tiempo de carga: ¿Cuánto tiempo lleva descargar la imagen LCP?
- Retraso de renderizado: ¿Qué tan pronto después de cargar el recurso LCP se vuelve visible el elemento LCP?
Esta información le indicará dónde debe centrarse en su optimización.
Por ejemplo, en la captura de pantalla siguiente, podemos ver que la imagen LCP se cargó rápidamente pero luego el navegador no la procesó de inmediato. Esto podría deberse a que otros recursos de la página estaban bloqueando la visualización de la página.
 Captura de pantalla de la auditoría de elementos de pintura con contenido más grande de Lighthouse, septiembre de 2024
Captura de pantalla de la auditoría de elementos de pintura con contenido más grande de Lighthouse, septiembre de 2024Google realizó recientemente un análisis para descubrir qué subpartes de LCP contribuyen más al valor métrico general. Descubrieron que el tiempo de respuesta del servidor y el retraso en la carga de imágenes son los factores más importantes en la optimización de LCP para la mayoría de los sitios web.
Si bien muchas recomendaciones de rendimiento de sitios web se han centrado en el uso de formatos de imagen modernos y compactos, se descubrió que el tiempo de carga de las imágenes es un factor menor en la mayoría de los sitios web lentos.
Sin embargo, aún debes verificar los datos de tu sitio web para ver qué optimizaciones pueden tener el mayor impacto.
4. Variabilidad de la puntuación de rendimiento entre pruebas: ¿qué significa?
Ya hemos visto que los datos de CrUX del usuario real se agregan durante un período de 28 días. En consecuencia, su valor es estable y sólo cambia muy gradualmente.
Pero no se puede decir lo mismo de la puntuación de rendimiento y otras métricas medidas en el laboratorio. Probar la misma página dos veces rara vez dará como resultado exactamente las mismas medidas y, a menudo, mostrará una gran variación. Y si ejecuta Lighthouse con otras herramientas como Chrome DevTools, es probable que vea diferencias aún mayores.
Hay muchas razones para las diferencias entre las pruebas de Lighthouse, por ejemplo:
- Diferencias en el tiempo de respuesta del servidor.
- Variación en el contenido, por ejemplo debido a pruebas A/B o anuncios.
- Diferencias entre dispositivos de prueba y ubicaciones de prueba
- Inexactitudes durante la recopilación de datos
Google ha escrito una guía detallada sobre la variabilidad de Lighthouse. Puede realizar pruebas varias veces y observar el promedio para obtener una evaluación más consistente.
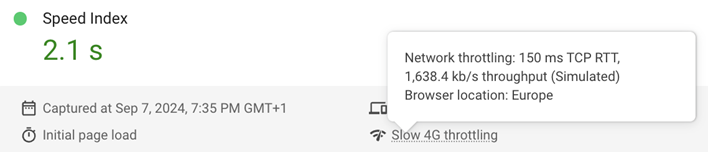
Precisión de los datos: datos observados frente a datos simulados
Una razón común para las discrepancias entre las herramientas de prueba de velocidad de página es la forma en que se recopilan los datos. En una prueba de laboratorio, la red se acelera a una velocidad fija, normalmente para igualar una conexión de datos móviles más lenta. La forma en que se logra esta limitación puede afectar sus mediciones.
PageSpeed Insights utiliza un enfoque llamado limitación simulada. Las mediciones se recopilan a través de una conexión de red rápida. Después de eso, se aplica una simulación de una conexión 4G lenta para estimar cómo podría haberse cargado la página en un dispositivo móvil.
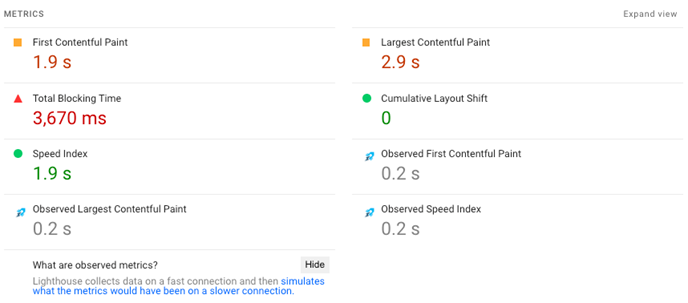
Puede instalar la extensión Site Speed Chrome para ver las métricas observadas originales al ejecutar una prueba en PageSpeed Insights.
 Captura de pantalla de las métricas notificadas y observadas de Lighthouse, septiembre de 2024
Captura de pantalla de las métricas notificadas y observadas de Lighthouse, septiembre de 2024Los datos simulados a veces pueden ser poco confiables, ya que la simulación de Lighthouse no maneja todos los casos extremos de la vida real que pueden ocurrir al abrir un sitio web.
Por ejemplo, en esta prueba podemos ver que la métrica de pintura con contenido más grande se informa como un segundo peor que los valores observados al abrir la página en Chrome.
Sin embargo, los valores originales para las métricas First Continental Paint y Largest Contentful Paint eran idénticos. Esto sugiere que las métricas simuladas podrían no coincidir con lo que experimentan los usuarios reales.
Puede consultar la sección de configuración del informe Lighthouse para ver si las métricas se midieron según lo informado o si se aplicó una simulación.
 Captura de pantalla de la configuración del faro, septiembre de 2024
Captura de pantalla de la configuración del faro, septiembre de 2024Si desea obtener datos confiables sobre la velocidad de la página, la prueba gratuita de velocidad de la página DebugBear está diseñada para brindar la información más precisa. Recopilar mediciones reales lleva un poco más de tiempo que ejecutar una simulación, pero también te ayudará a tomar las mejores decisiones al optimizar la velocidad de tu sitio web.
¿Por qué los datos reales del usuario no coinciden con los resultados de la prueba Lighthouse?
Al probar su sitio web en PageSpeed Insights, a menudo encontrará que las métricas reales del usuario son mucho mejores que las reportadas por la prueba sintética Lighthouse. ¿Porqué es eso?
Esto se debe a que la prueba Lighthouse utiliza una conexión de red muy lenta. Los datos de CrUX Core Web Vitals analizan el 25% de las experiencias de usuario más lentas en su sitio web, pero normalmente, incluso esas visitas provienen de un dispositivo que tiene una conexión de red decente.
Por lo tanto, una mala puntuación de rendimiento de Lighthouse no significa necesariamente que no aprobará la evaluación Core Web Vitals de Google. Pero puede indicar que algunos usuarios están teniendo una mala experiencia y que hay más margen de mejora.
 Captura de pantalla de métricas de rendimiento reales de usuarios y basadas en laboratorio en PageSpeed Insights, septiembre de 2024
Captura de pantalla de métricas de rendimiento reales de usuarios y basadas en laboratorio en PageSpeed Insights, septiembre de 20245. Utilice la API de PSI para automatizar las pruebas de rendimiento
¿Tienes muchas páginas en tu sitio web que quieres probar? Puede utilizar la API de PageSpeed Insights para ejecutar automáticamente pruebas de sitios web de forma masiva.
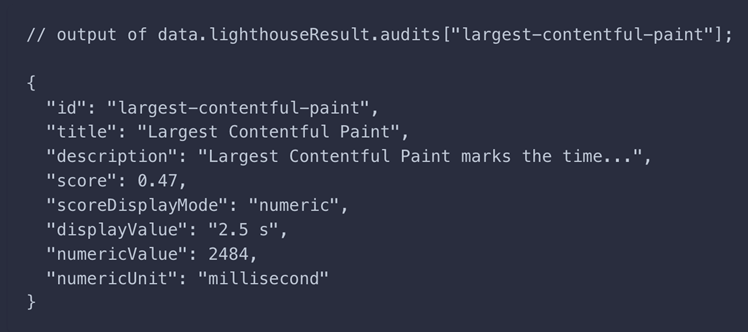
La API proporciona métricas de rendimiento más detalladas y detalles sobre cada auditoría de Lighthouse. Por ejemplo, puede utilizar la API para ver las recomendaciones de rendimiento más comunes en su sitio web.
Incluso hay una forma de acceder a los datos de PageSpeed Insights directamente en Google Sheets.
 Datos de velocidad de página JSON informados por la API PageSpeed Insights, septiembre de 2024
Datos de velocidad de página JSON informados por la API PageSpeed Insights, septiembre de 20246. Sepa cuándo recurrir a una herramienta diferente
PageSpeed Insights es una gran herramienta para ejecutar un rendimiento rápido para una URL específica en su sitio web. Sin embargo, como hemos visto anteriormente, estos datos tienen algunas limitaciones.
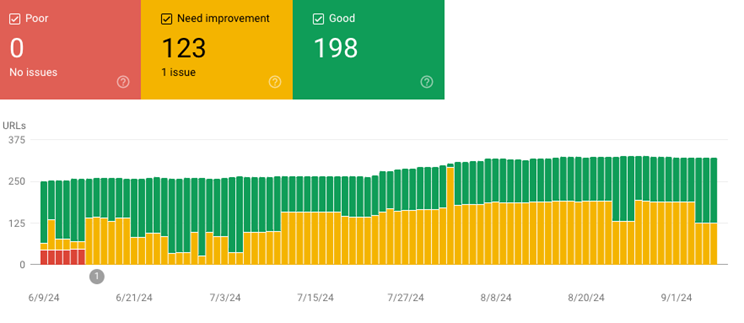
Si solo desea obtener una descripción general de Core Web Vitals en su sitio web, la forma más rápida de encontrar estos datos es utilizando Google Search Console.
Search Console le mostrará exactamente cuántas páginas de su sitio web son lentas o deben mejorarse.
 Captura de pantalla de los datos de Core Web Vitals en Google Search Console, septiembre de 2024
Captura de pantalla de los datos de Core Web Vitals en Google Search Console, septiembre de 2024¿Necesita profundizar en el rendimiento de la CPU, por ejemplo, para optimizar la nueva métrica Interacción con Next Paint?
La pestaña Rendimiento de las herramientas para desarrolladores de Chrome proporciona un análisis detallado de todo tipo…
Con información de Search Engine Journal.
Leer la nota Completa > 6 poderosos consejos para optimizar su sitio web






