Una vez más, Google ha compartido su experiencia con las comunidades de SEO y marketing digital mediante la publicación de una nueva entrega de su serie de videos Lightning Talks en YouTube.
En el video más reciente, el defensor de desarrolladores de Google, Martin Splitt, enseña a los espectadores cómo usar Google Chrome DevTools para realizar pasos básicos de solución de problemas de SEO.
El conocimiento experto de Splitt y las instrucciones fáciles de seguir hacen que este video sea una recomendación fácil para cualquier persona con experiencia como desarrollador que busque optimizar la clasificación de su sitio web en los motores de búsqueda.
Aquí hay algunas formas de usar Chrome DevTools para solucionar problemas comunes de SEO en un sitio de prueba antes de que se active.
Uso de la prueba de compatibilidad con dispositivos móviles
El uso de la prueba de compatibilidad con dispositivos móviles en Google Search Console es un excelente lugar para comenzar.
Cuando pruebe la URL de su entorno de prueba, le mostrará si falta algún elemento en el HTML representado.
Si ese es el caso, no se preocupe; puede ver de cerca lo que está sucediendo abriendo el sitio web en su navegador y usando Google Chrome DevTools.
Uso de la pestaña Elementos en DevTools
La pestaña Elementos en DevTools le dará una representación HTML del Modelo de objetos de documento (DOM) de la página.
Esta es una herramienta valiosa para buscar contenido en la página y determinar si está presente en el DOM.
Si falta el contenido en el HTML representado, también faltará en el DOM.
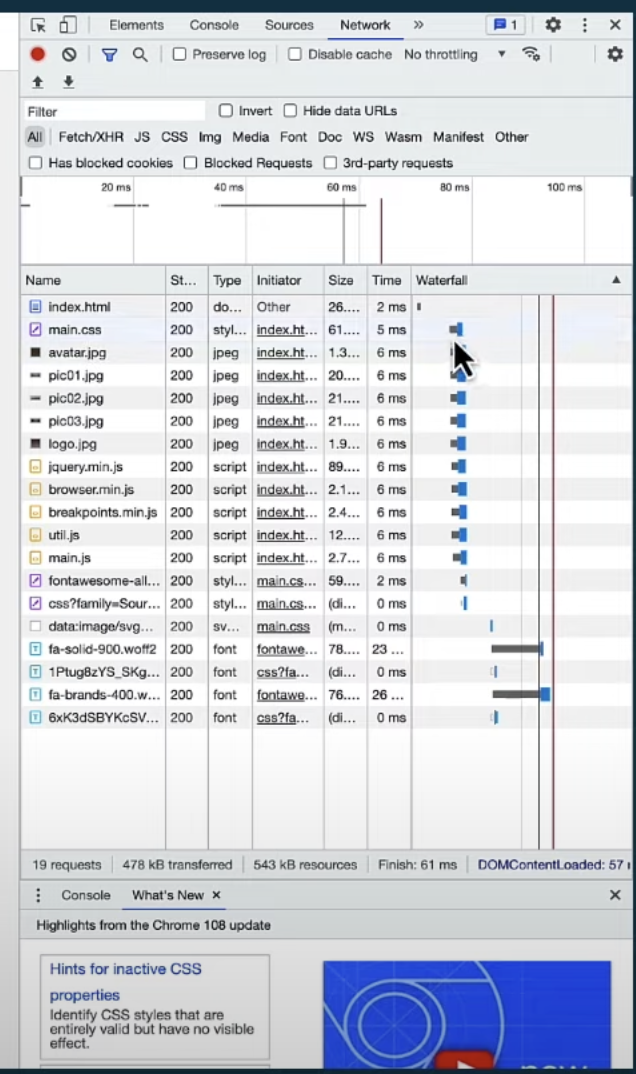
Uso de la pestaña Red
 Captura de pantalla de: YouTube.com/GoogleSearchCentral, febrero de 2023.
Captura de pantalla de: YouTube.com/GoogleSearchCentral, febrero de 2023.La pestaña Red en DevTools le permite ver lo que sucede entre el servidor y su navegador.
Cuando vuelva a cargar la página, podrá ver cada solicitud y respuesta del servidor.
El diagrama de cascada mostrará cuánto tiempo lleva todo y dónde se gasta el tiempo.
También puede inspeccionar todas las solicitudes y encabezados de respuesta, lo que puede ayudarlo a buscar encabezados específicos, como el encabezado de X-Robots.
Esto puede ayudar a determinar si el contenido faltante ha pasado del servidor al navegador.
Si el contenido solo aparece después de desplazarse por la página, puede usar la pestaña Iniciador para ver qué lo solicitó.
Esta información se puede utilizar para solucionar el problema.
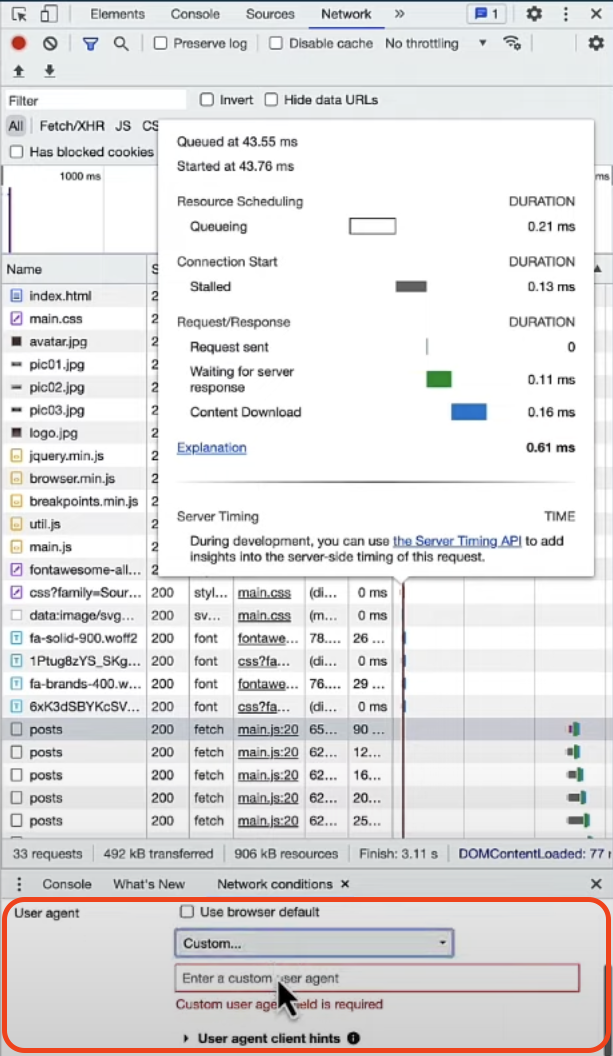
Configuración de las condiciones de la red
 Captura de pantalla de: YouTube.com/GoogleSearchCentral, febrero de 2023.
Captura de pantalla de: YouTube.com/GoogleSearchCentral, febrero de 2023.La pestaña Red en DevTools tiene otras características, como deshabilitar el caché, establecer la velocidad de transferencia de la red y cambiar el agente de usuario.
Sin embargo, es importante tener en cuenta que es posible que configurar el agente de usuario en Googlebot no produzca los resultados esperados.
Googlebot también respeta el archivo robots.txt, que su navegador ignora, y algunos sitios pueden realizar búsquedas de IP para ver si la solicitud proviene de un centro de datos de Google.
En conclusión, las herramientas de desarrollo del navegador ofrecen un poderoso conjunto de herramientas de depuración para la resolución de problemas de SEO.
Puede usar la pestaña Elementos para inspeccionar el DOM, la pestaña Red para inspeccionar las solicitudes y respuestas de la red y establecer las condiciones de la red, como el almacenamiento en caché y el agente de usuario.
Puede diagnosticar y resolver rápidamente varios problemas de SEO combinándolos con las herramientas de prueba en Google Search Console.
Imagen destacada: captura de pantalla de YouTube.com/GoogleSearchCentral, febrero de 2023.
Fuente: YouTube
Con información de Search Engine Journal.
Leer la nota Completa > Consejos de expertos de Google sobre la solución de problemas de SEO con DevTools





