Cómo medir la mayor pintura con contenido de su sitio web
Realice una prueba gratuita de velocidad del sitio web para averiguarlo. La velocidad de su LCP se mostrará inmediatamente.
Los resultados de su prueba de velocidad le dirán si:
- Se alcanza el umbral de LCP.
- Necesitas optimizar cualquier otro Core Web Vital.
¿Cómo se calcula la pintura con contenido más grande?
Google observa el percentil 75 de experiencias, lo que significa que el 25 % de los visitantes reales del sitio web experimentan tiempos de carga de LCP de 3,09 segundos o más, mientras que para el 75 % de los usuarios, el LCP es inferior a 3,09 segundos.
En este ejemplo, el LCP del usuario real se muestra como 3,09 segundos.
- Captura de pantalla de los datos de Core Web Vitals de DebugBear.com, noviembre de 2022
¿Cuáles son los resultados de las pruebas de laboratorio en mis datos Core Web Vitals?
Con esta prueba de velocidad web específica, también verá métricas de laboratorio que se recopilaron en un entorno de prueba controlado. Si bien estas métricas no afectan directamente las clasificaciones de Google, estos datos tienen dos ventajas:
- Las métricas se actualizan tan pronto como mejora su sitio web, mientras que los datos en tiempo real de Google tardarán 28 días en actualizarse por completo.
- Obtiene informes detallados además de las métricas, que pueden ayudarlo a optimizar su sitio web.
Además, PageSpeed Insights también proporciona datos de laboratorio, pero tenga en cuenta que los datos que informa a veces pueden ser engañosos debido a la aceleración simulada que utiliza para emular una conexión de red más lenta.
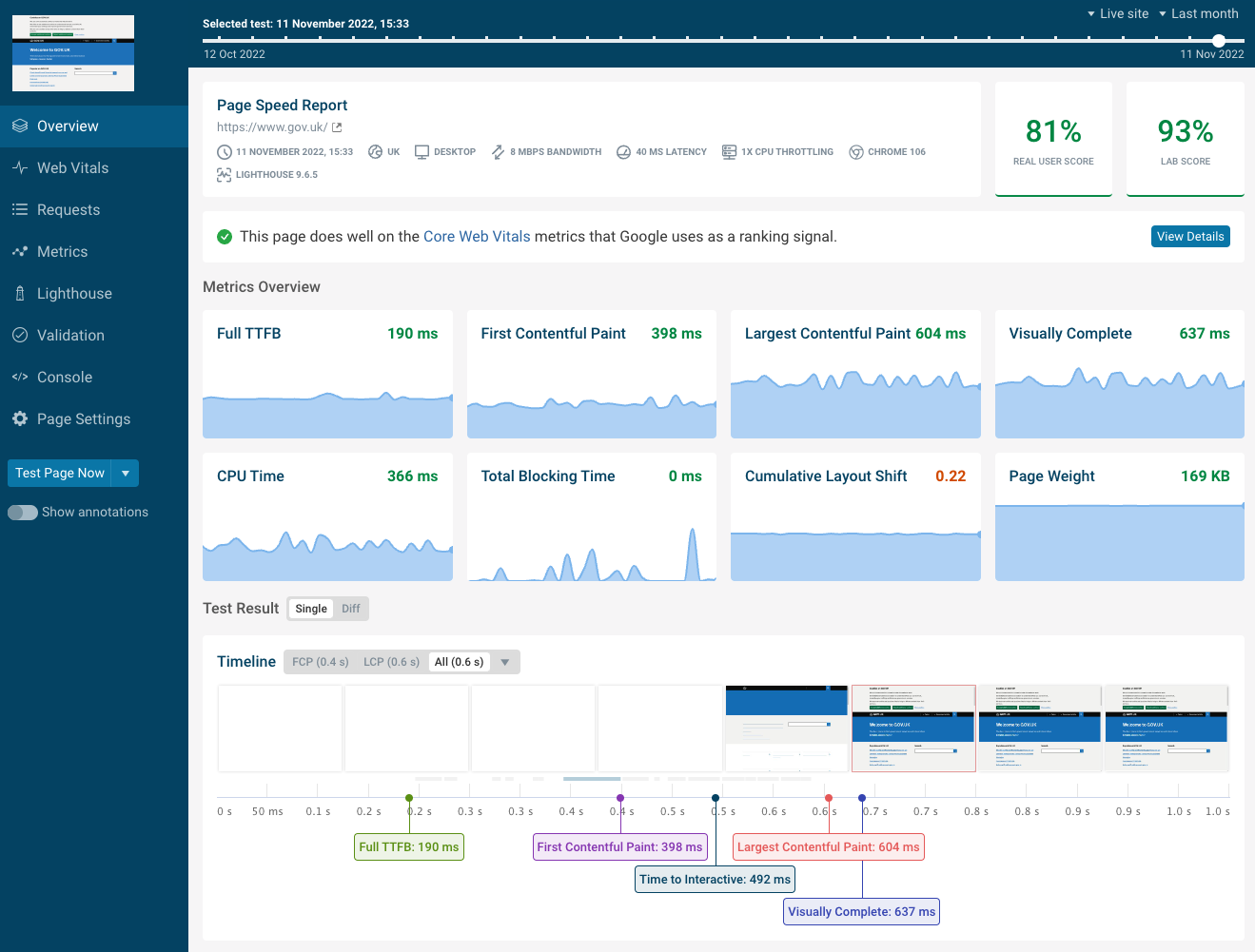
¿Cómo encuentra su elemento de pintura con contenido más grande?
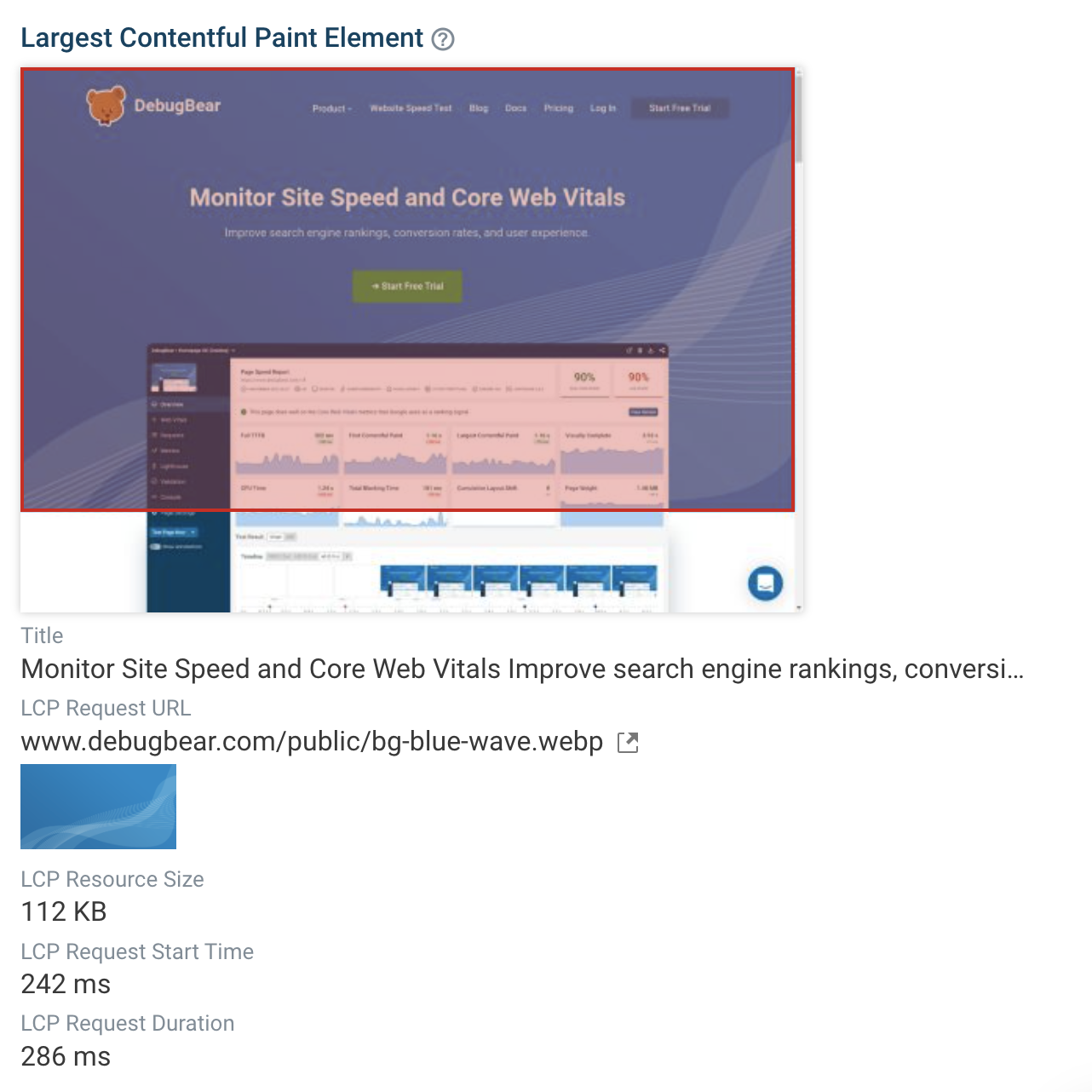
Cuando ejecuta una prueba de velocidad de página con DebugBear, el elemento LCP se resalta en el resultado de la prueba.
A veces, el elemento LCP puede ser una imagen grande y, otras veces, puede ser una gran parte del texto.
Independientemente de si su elemento LCP es una imagen o un texto, el contenido LCP no aparecerá hasta que su página comience a renderizarse.
Por ejemplo, en la página siguiente, una imagen de fondo es responsable de la pintura más grande.
 Captura de pantalla de DebugBear.com, noviembre de 2022
Captura de pantalla de DebugBear.com, noviembre de 2022
Por el contrario, el LCP de esta página es un párrafo de texto.
 Captura de pantalla de DebugBear.com, noviembre de 2022
Captura de pantalla de DebugBear.com, noviembre de 2022
Para mejorar la pintura con contenido más grande (LCP) de su sitio web, debe asegurarse de que el elemento HTML responsable del LCP aparezca rápidamente.
Cómo mejorar la pintura con contenido más grande
Para mejorar el LCP necesita:
- Descubra qué recursos son necesarios para que aparezca el elemento LCP.
- Vea cómo puede cargar esos recursos más rápido (o no cargarlos).
Por ejemplo, si el elemento LCP es una foto, podría reducir el tamaño de archivo de la imagen.
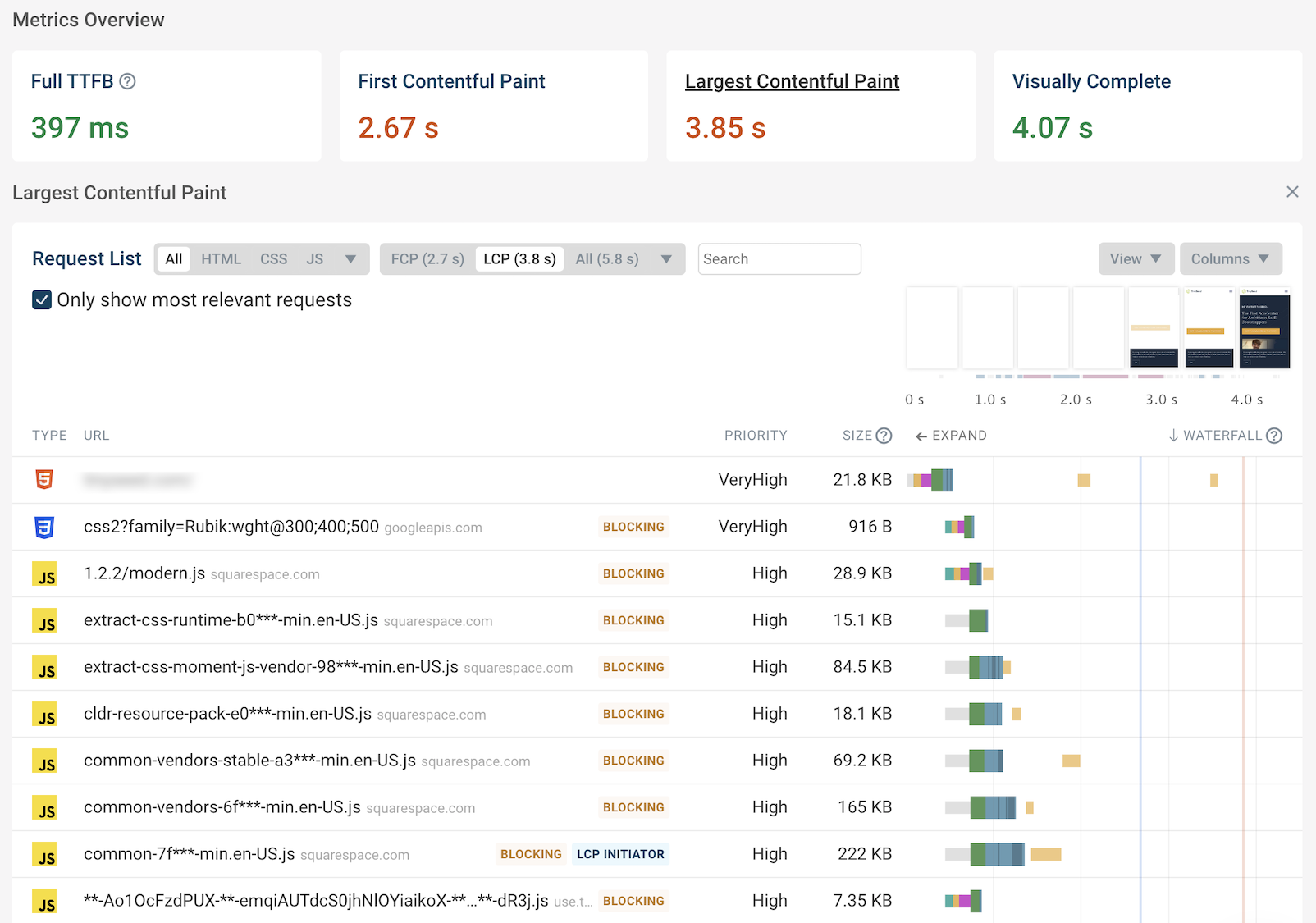
Después de ejecutar una prueba de velocidad de DebugBear, puede hacer clic en cada métrica de rendimiento para ver más información sobre cómo podría optimizarse.
 Captura de pantalla de un análisis detallado de pintura con contenido más grande en DebugBear.com, noviembre de 2022
Captura de pantalla de un análisis detallado de pintura con contenido más grande en DebugBear.com, noviembre de 2022
Los recursos comunes que afectan al LCP son:
- Recursos de bloqueo de procesamiento.
- Imágenes que no están optimizadas.
- Formatos de imagen obsoletos.
- Fuentes que no están optimizadas.
Cómo reducir los recursos que bloquean el renderizado
Los recursos de bloqueo de procesamiento son archivos que deben descargarse antes de que el navegador pueda comenzar a dibujar el contenido de la página en la pantalla. Las hojas de estilo CSS normalmente bloquean el renderizado, al igual que muchas etiquetas de secuencias de comandos.
Para reducir el impacto en el rendimiento de los recursos que bloquean el renderizado, puede:
- Identifique qué recursos bloquean el renderizado.
- Revisar si el recurso es necesario.
- Revise si el recurso necesita bloquear la representación.
- Vea si el recurso se puede cargar más rápidamente, por ejemplo, usando compresión.
La manera fácil: En la cascada de solicitudes de DebugBear, las solicitudes de recursos de bloqueo de procesamiento se marcan con una etiqueta de “Bloqueo”.
 Captura de pantalla de DebugBear.com, noviembre de 2022
Captura de pantalla de DebugBear.com, noviembre de 2022
Cómo priorizar y acelerar las solicitudes de imágenes LCP
Para esta sección, aprovecharemos el nuevo atributo “fetchpriority” en las imágenes para ayudar a los navegadores de sus visitantes a identificar rápidamente qué imagen debe cargarse primero.
Utilice este atributo en su elemento LCP.
¿Por qué?
Cuando solo miran el HTML, los navegadores a menudo no pueden decir de inmediato qué imágenes son importantes. Una imagen puede terminar siendo una gran imagen de fondo, mientras que otra puede ser una pequeña parte del pie de página del sitio web.
En consecuencia, todas las imágenes se consideran inicialmente de baja prioridad, hasta que la página se haya renderizado y el navegador sepa dónde aparece la imagen.
Sin embargo, eso puede significar que el navegador solo comienza a descargar la imagen LCP bastante tarde.
El nuevo estándar web Priority Hints permite a los propietarios de sitios web proporcionar más información para ayudar a los navegadores a priorizar imágenes y otros recursos.
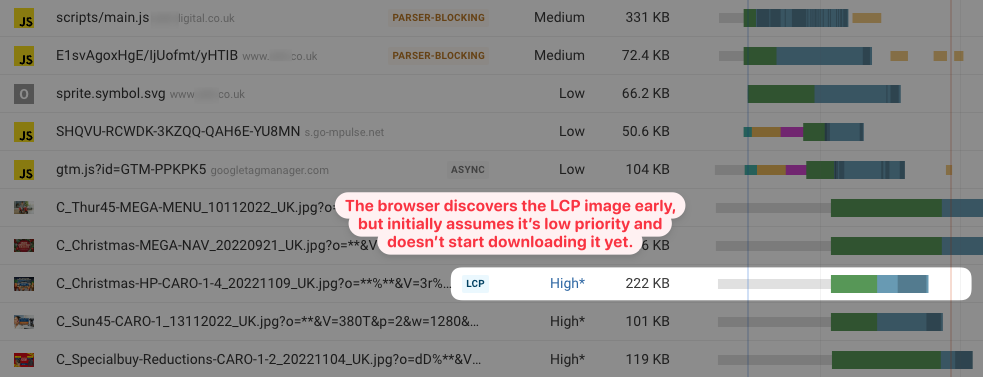
En el siguiente ejemplo, podemos ver que el navegador pasa mucho tiempo esperando, como lo indica la barra gris.
 Captura de pantalla de una imagen LCP de baja prioridad en DebugBear.com, noviembre de 2022
Captura de pantalla de una imagen LCP de baja prioridad en DebugBear.com, noviembre de 2022
Elegiríamos esta imagen LCP para agregarle el atributo “fetchpriority”.
Cómo agregar el atributo “FetchPriority” a las imágenes
Simplemente agregando el atributo fetchpriority=”high” a una etiqueta HTML img, el navegador priorizará la descarga de esa imagen lo más rápido posible.
<img src="https://www.searchenginejournal.com/optimize-largest-contentful-paint-debugbear-spcs/471883/photo.jpg" fetchpriority="high" />
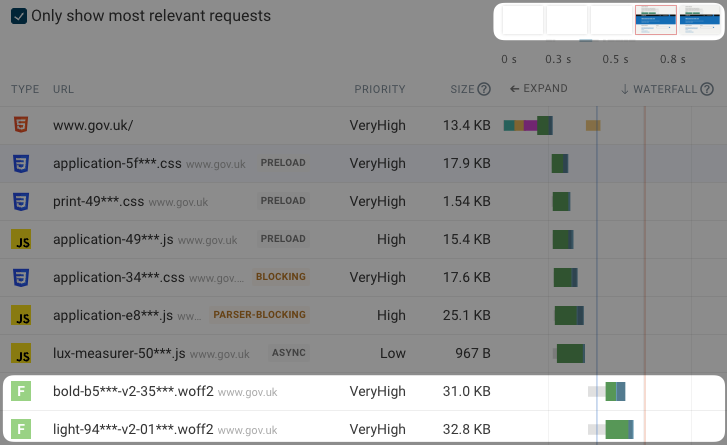
Cómo usar formatos de imagen modernos y dimensionar imágenes de manera adecuada
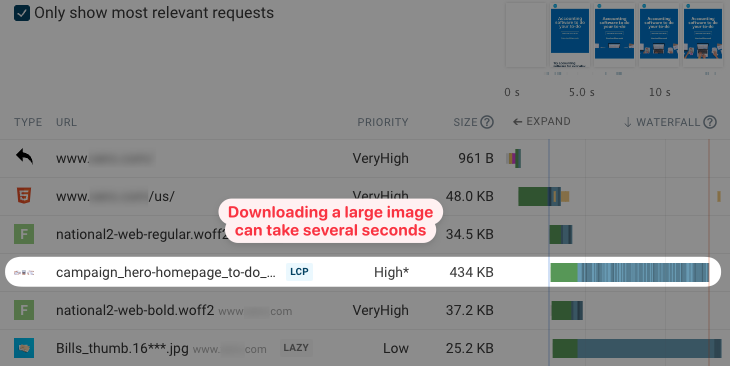
Las imágenes de alta resolución a menudo pueden tener un tamaño de archivo grande, lo que significa que tardan mucho en descargarse.
En el resultado de la prueba de velocidad a continuación, puede ver eso mirando las áreas sombreadas en azul oscuro. Cada línea indica una parte de la imagen que llega al navegador.
 Captura de pantalla de una imagen LCP grande en DebugBear.com, noviembre de 2022
Captura de pantalla de una imagen LCP grande en DebugBear.com, noviembre de 2022
Existen dos enfoques para reducir el tamaño de las imágenes:
- Asegúrese de que la resolución de la imagen sea lo más baja posible. Considere la posibilidad de servir imágenes en diferentes resoluciones según el tamaño del dispositivo del usuario.
- Utilice un formato de imagen moderno como WebP, que puede almacenar imágenes de la misma calidad en un tamaño de archivo inferior.
Cómo optimizar los tiempos de carga de fuentes
Si el elemento LCP es un encabezado o párrafo HTML, entonces es importante cargar rápidamente la fuente para este fragmento de texto.
Una forma de lograr esto sería usar etiquetas precargadas que puedan decirle al navegador que cargue las fuentes antes.
La regla font-display: swap CSS también puede garantizar una renderización acelerada, ya que el navegador renderizará inmediatamente el texto con una fuente predeterminada antes de cambiar a la fuente web más adelante.
 Captura de pantalla de las fuentes web que retrasan el LCP en DebugBear.com, noviembre de 2022
Captura de pantalla de las fuentes web que retrasan el LCP en DebugBear.com, noviembre de 2022
Supervise su sitio web para mantener el LCP rápido
El monitoreo continuo de su sitio web no solo le permite verificar que sus optimizaciones de LCP están funcionando, sino que también le permite recibir alertas si su LCP empeora.
DebugBear puede monitorear Core Web Vitals y otras métricas de velocidad del sitio a lo largo del tiempo. Además de ejecutar pruebas de laboratorio exhaustivas, el producto también realiza un seguimiento de las métricas de usuarios reales de Google.
Pruebe DebugBear con una prueba gratuita de 14 días.
 Captura de pantalla de los datos de monitoreo de la velocidad del sitio en DebugBear.com, noviembre de 2022
Captura de pantalla de los datos de monitoreo de la velocidad del sitio en DebugBear.com, noviembre de 2022
Con información de Search Engine Journal.
Leer la nota Completa > Cómo optimizar la pintura con contenido más grande y clasificar más alto







