¿La puntuación de Lighthouse afecta la clasificación de mi sitio web?
A diferencia de Core Web Vitals, el puntaje de Lighthouse no afecta su clasificación en los motores de búsqueda. Incluso si Lighthouse le otorga una puntuación baja, es posible que sus usuarios reales tengan una buena experiencia en su sitio web.
Además de las métricas de Core Web Vitals, muchas herramientas de rendimiento también le mostrarán una puntuación de rendimiento entre 0 y 100.
Esto se llama el puntaje de rendimiento de Lighthouse, basado en la herramienta de prueba Lighthouse de Google, sobre la cual se construyen muchas otras pruebas de velocidad del sitio.
Esta puntuación proporciona una evaluación de alto nivel de su sitio web.
Sin embargo, al optimizar sus páginas, puede ignorarlo y, en su lugar, centrarse en las métricas específicas que desea mejorar.
Entonces, comencemos a mejorar las métricas de velocidad del sitio web que realmente importan: Core Web Vitals.
Paso 1: Verifique si necesita optimizar su Core Web Vitals
Visite Search Console, una herramienta de Google que brinda informes detallados sobre el desempeño de su sitio web en los resultados de búsqueda.
Si tiene configurado Search Console en su sitio, puede ver rápidamente los informes Core Web Vitals en vivo de su sitio web. Si no es así, aquí le mostramos cómo configurar su sitio web en Google Search Console.
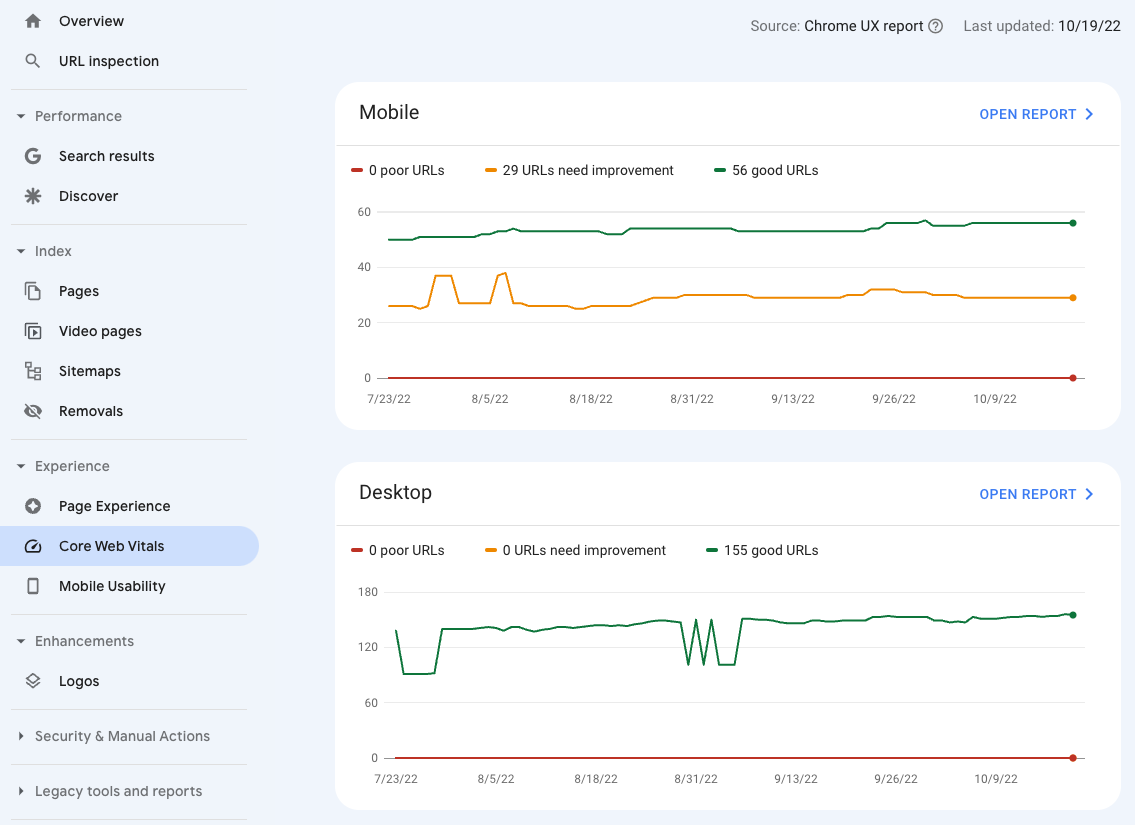
Esta pestaña Core Web Vitals muestra qué tan bien está funcionando su sitio web de acuerdo con las métricas de experiencia del usuario de Google.
 Captura de pantalla de los informes Core Web Vitals en Google Search Console, octubre de 2022
Captura de pantalla de los informes Core Web Vitals en Google Search Console, octubre de 2022Si solo tiene “buenas URL”, entonces lo está haciendo bien y no tiene que preocuparse por optimizar aún más Core Web Vitals para SEO.
Pero, si algunas de sus páginas están marcadas como “pobres” o “necesitan mejoras”, entonces mejorar las métricas de Core Web Vitals podría ayudar a que su sitio tenga una clasificación más alta en Google.
Paso 2: identifica las páginas lentas en tu sitio web
Las páginas lentas individuales en su sitio web pueden reducir las métricas y la experiencia de su sitio web completo. Por lo tanto, es importante ubicar y reparar cada página que arroja una calificación de “pobre” o “necesita mejorar”.
Cómo identificar páginas lentas individuales en Search Console
Si su sitio web recibe mucho tráfico, este paso es fácil.
- Abra la pestaña Core Web Vitals.
- Haga clic en “Abrir informe” para los datos móviles o de escritorio.
- Seleccione uno de los problemas enumerados en “Por qué las URL no se consideran buenas”.
- Haga clic en uno de los grupos de URL con un problema.
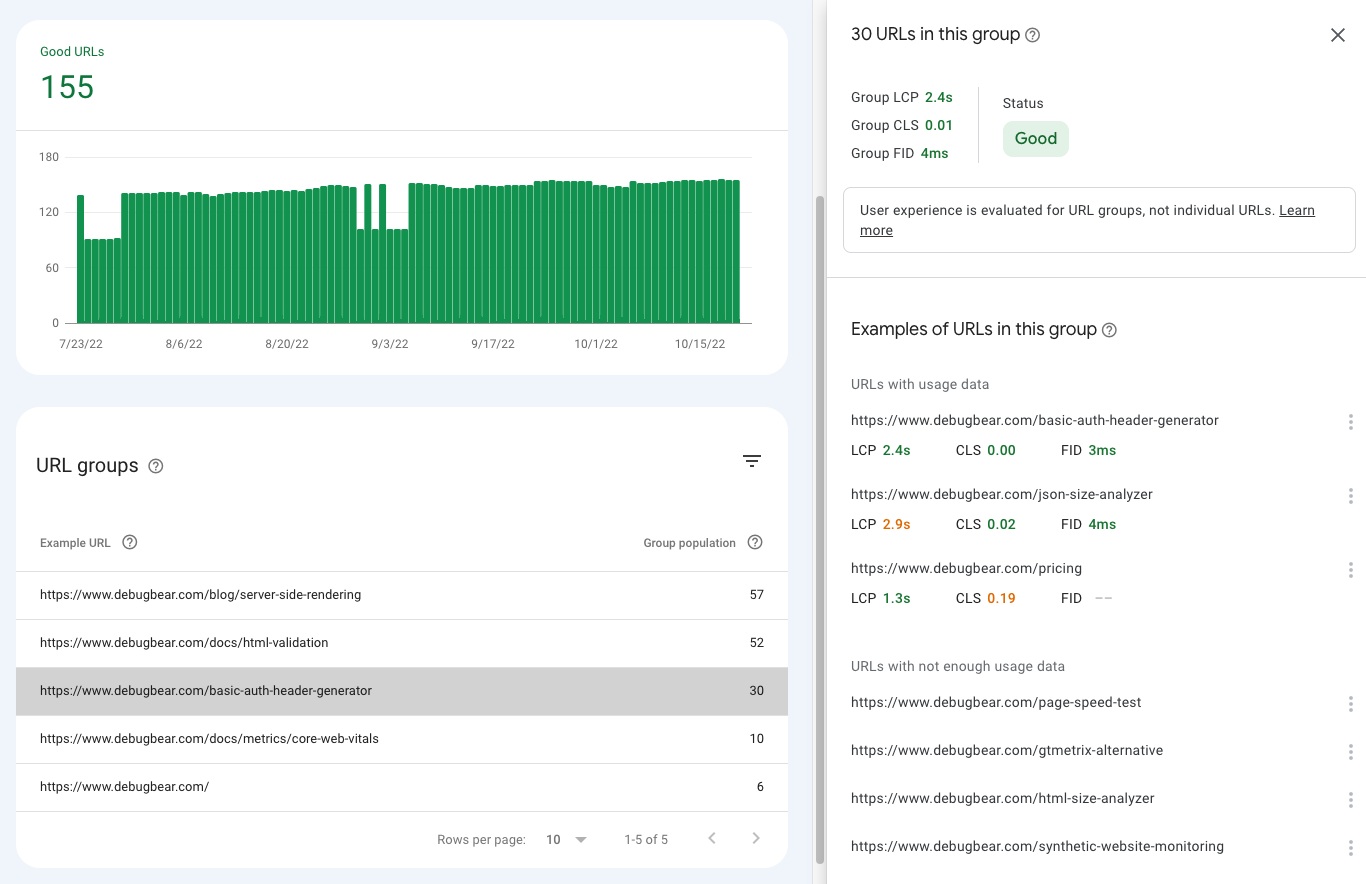
Google proporcionará datos a nivel de URL para las páginas de ejemplo del grupo, y puede centrar sus esfuerzos en las páginas que funcionan peor en Core Web Vitals.
 Información detallada sobre un grupo de URL en Google Search Console, octubre de 2022
Información detallada sobre un grupo de URL en Google Search Console, octubre de 2022Sin embargo, una vez que esté dentro de su consola de búsqueda, es posible que solo vea datos para “grupos de URL” en lugar de páginas individuales; eso es perfectamente normal.
Si tiene un sitio web más nuevo que no recibe mucho tráfico, Google combinará varias URL en un solo grupo de URL y calificará el grupo de acuerdo con Core Web Vitals.
Lo más probable es que las páginas dentro de ese grupo de URL sean tan similares que los cambios que realice en una página se puedan duplicar para las otras páginas del grupo.
Cómo ver grupos de URL lentos en la consola de búsqueda
Google Search Console a veces clasifica páginas similares en su sitio web en grupos de URL. Esto se debe a que es probable que la mayoría de las páginas de su sitio web no reciban suficiente tráfico por sí mismas para que Google tenga suficientes datos de rendimiento.
Use los informes detallados de Core Web Vitals para computadoras de escritorio y dispositivos móviles en Google Search Console para averiguar qué partes de su sitio web son lentas.
En la misma área que antes, también puede ver sus grupos de URL lentos.
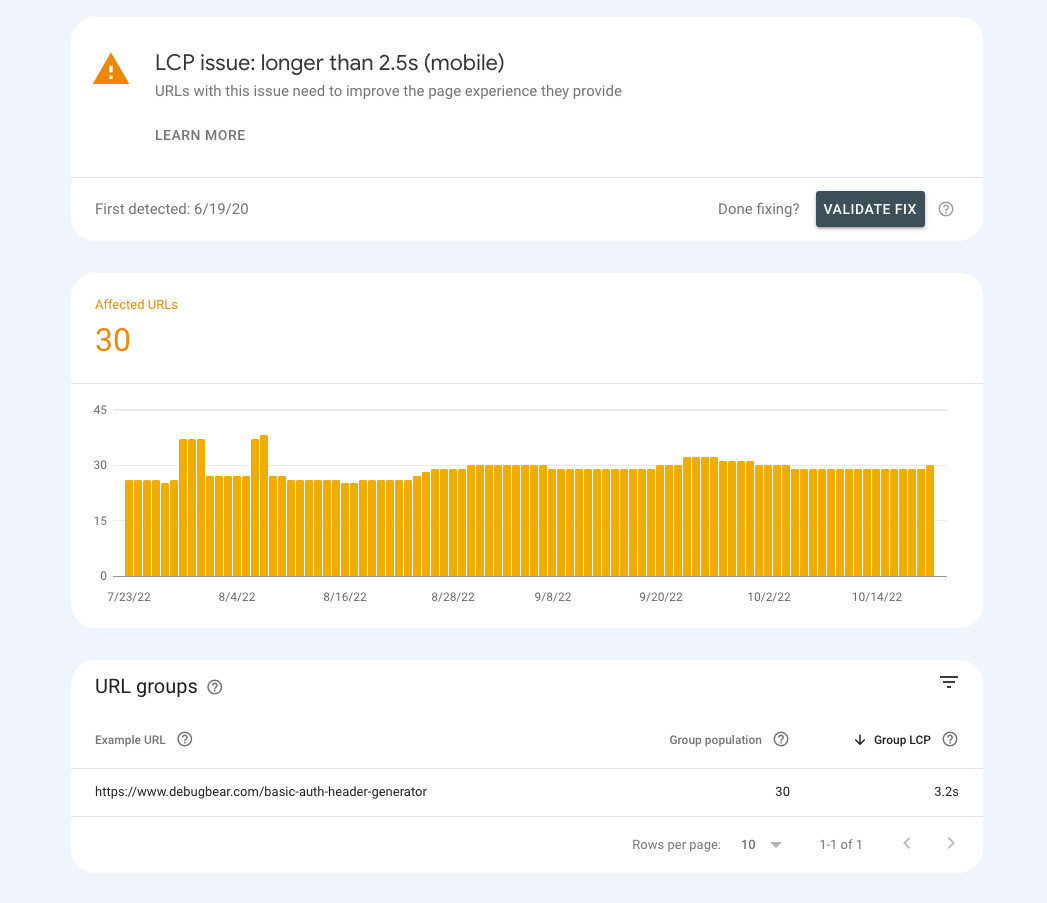
 Un grupo de URL lento que se muestra en Google Search Console, octubre de 2022
Un grupo de URL lento que se muestra en Google Search Console, octubre de 2022En la captura de pantalla anterior, podemos ver que hay un grupo de 30 URL en el sitio web que no alcanzan el umbral de pintura con contenido más grande.
De forma predeterminada, Search Console muestra una URL de ejemplo del grupo. Puede hacer clic en el grupo para ver la lista completa de URL en el grupo.
Pero el hecho de que un grupo de URL sea lento no significa que todas las páginas de ese grupo sean lentas. Debe investigar más a fondo para identificar qué páginas necesita optimizar.
Cómo probar la velocidad de una página individual para direcciones URL dentro de un grupo de direcciones URL
Si ve una larga lista de “URL sin suficientes datos de uso”, tenemos una solución para usted.
Google solo proporciona datos de rendimiento a nivel de URL para páginas individuales que reciben suficiente tráfico para registrar datos.
Dado que no tiene suficientes datos de usuarios reales, su mejor opción es ejecutar pruebas de rendimiento basadas en laboratorio para ver qué páginas en el grupo de URL son lentas.
Las pruebas basadas en laboratorio se ejecutan en un entorno controlado que se utiliza para medir el rendimiento de la página.
Los datos de laboratorio no coincidirán con los datos de campo, pero puede usarlos para clasificar sus páginas e identificar las más lentas.
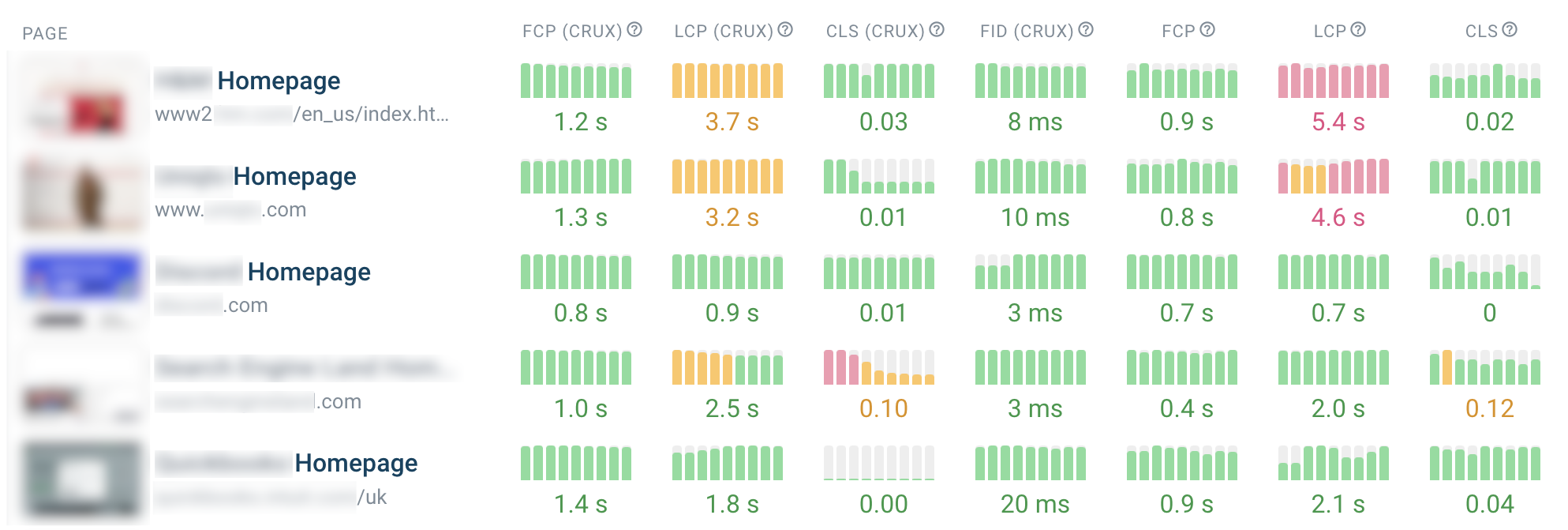
Puede usar una herramienta gratuita de prueba de velocidad del sitio para ejecutar sus pruebas, o usar DebugBear para probar páginas a granel y clasificarlas según las métricas de Core Web Vitals.
 Un resultado de la prueba de velocidad del sitio de DebugBear, octubre de 2022
Un resultado de la prueba de velocidad del sitio de DebugBear, octubre de 2022Paso 3: configure el monitoreo de páginas clave en su sitio web
Una vez que haya identificado qué páginas tienen un bajo rendimiento, querrá monitorear continuamente su sitio web para detectar cambios de rendimiento más rápidamente.
DebugBear ejecuta pruebas de laboratorio continuas y realiza un seguimiento de los datos de usuarios reales de Google a lo largo del tiempo. De esta manera, puede confirmar que las mejoras de Core Web Vitals están funcionando y recibir alertas sobre cualquier regresión accidental que ocurra.
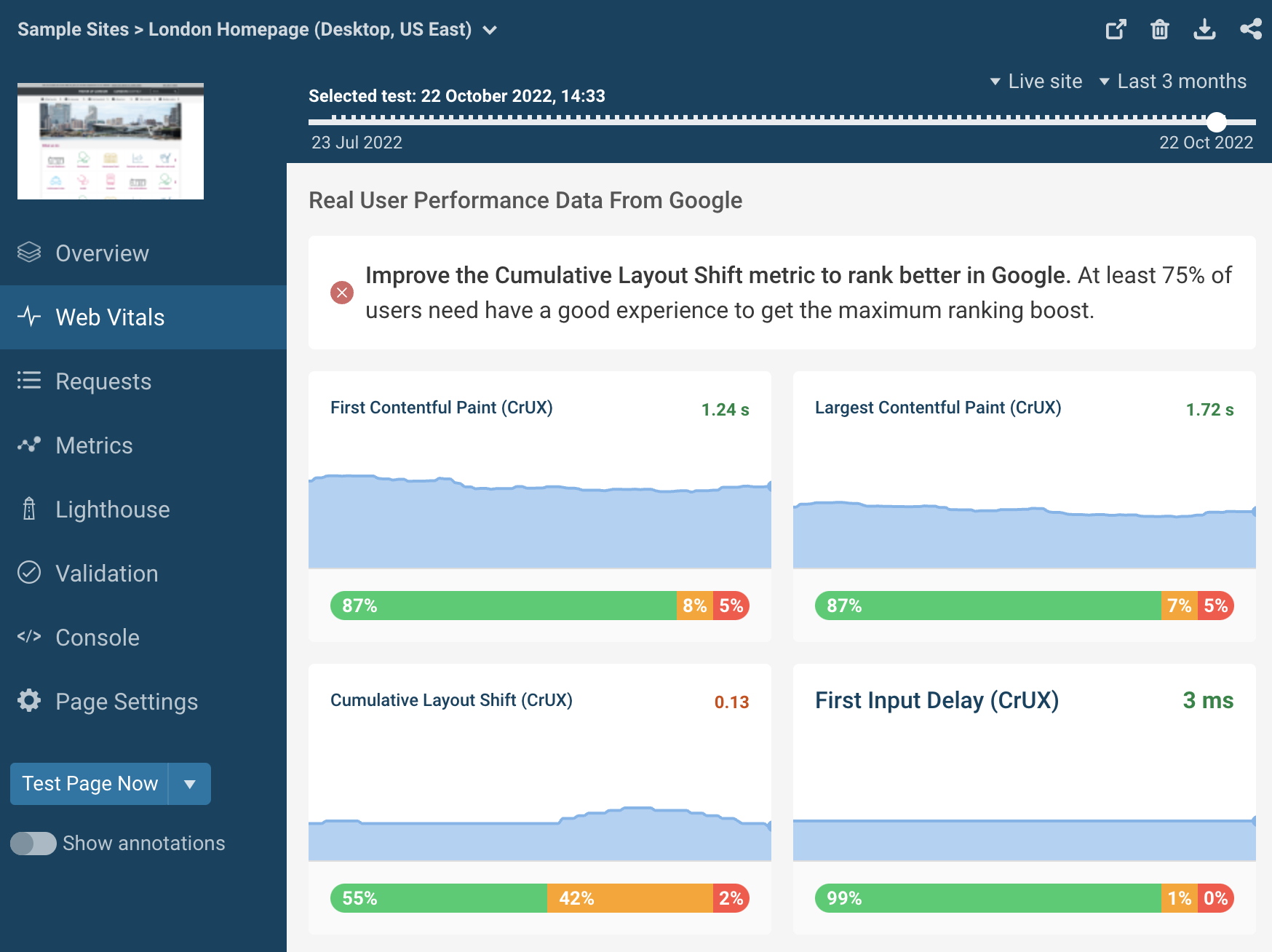
 Datos de monitoreo de Core Web Vitals en DebugBear, octubre de 2022
Datos de monitoreo de Core Web Vitals en DebugBear, octubre de 2022¿Qué páginas debe monitorear continuamente?
Hay tres tipos de páginas que debería considerar monitorear:
- Páginas específicas que identificó con Core Web Vitals deficientes.
- Páginas clave de alto tráfico como su página de inicio.
- Páginas equivalentes de la competencia para que pueda comparar y comparar.
Consejo profesional: Identifique diferentes categorías de páginas en su sitio web y controle una o dos URL para cada tipo de página.
Las páginas dentro de una categoría tendrán características de rendimiento similares. Supervisar 50 páginas similares generalmente no lo ayudará a detectar problemas de rendimiento adicionales.
Paso 4: Ejecute pruebas de rendimiento detalladas en páginas lentas para identificar posibles soluciones
Con una prueba de rendimiento, podrá conocer las causas exactas de las puntuaciones de Core Web Vitals “necesita mejorar” o “pobres”.
Para ejecutar una prueba de rendimiento en sus páginas lentas individuales:
- Visitar: Vaya a debugbear.com/test.
- Prueba: Introduzca la URL de su página web lenta.
- Revisar: Analice los resultados de Core Web Vitals y lea las recomendaciones en su informe para acelerar su sitio.
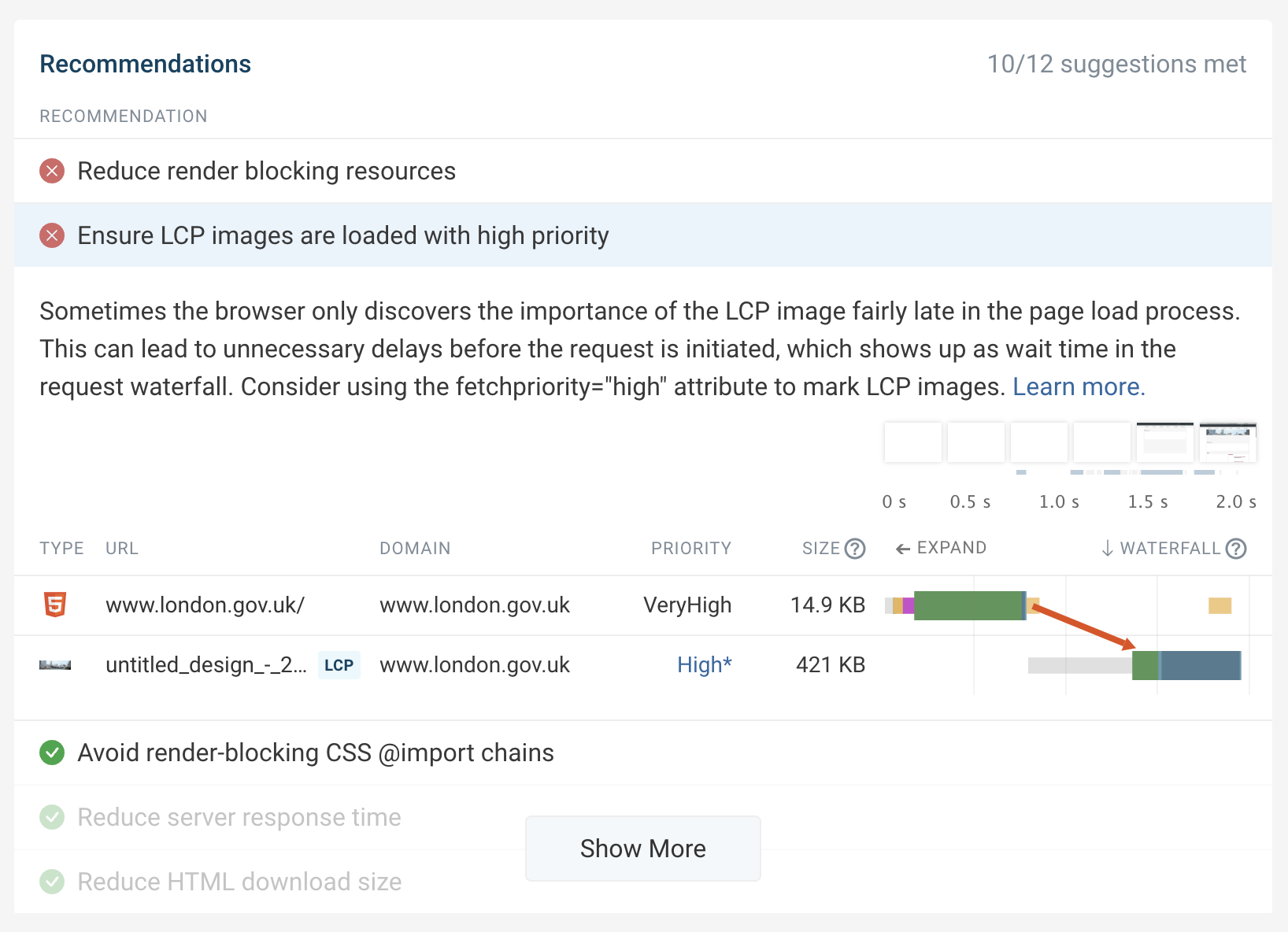
 Una recomendación para acelerar la pintura con contenido más grande en DebugBear, octubre de 2022
Una recomendación para acelerar la pintura con contenido más grande en DebugBear, octubre de 2022Cómo analizar las puntuaciones de pintura con contenido más grandes
La pintura con contenido más grande (LCP) mide cuánto tiempo después de la navegación aparece el elemento de contenido más grande en la página.
Entonces, el primer paso es identificar el elemento LCP, por ejemplo, una imagen grande o un encabezado en la página.
Una vez hecho esto, puede ver qué puede hacer para cargar los recursos necesarios para mostrar ese contenido más rápidamente.
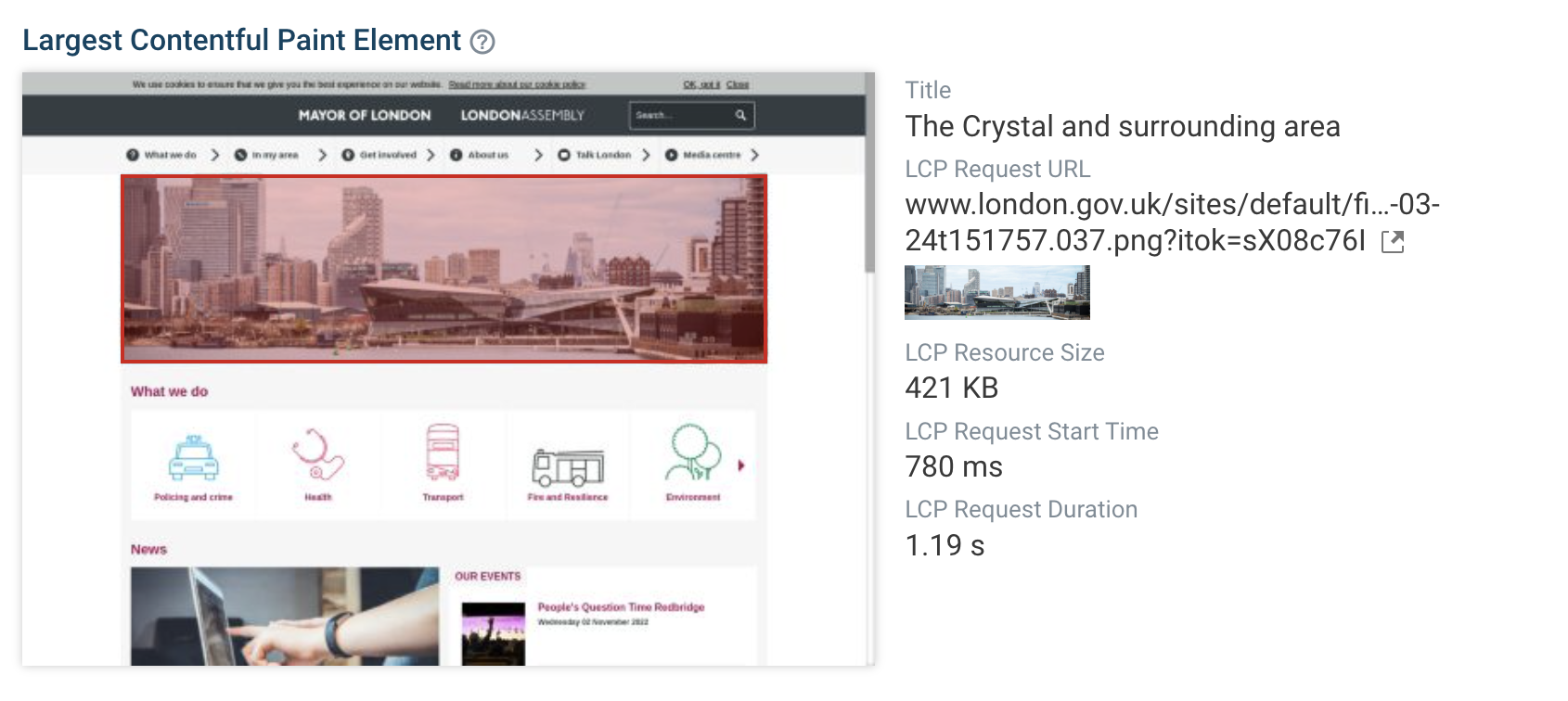
 Información detallada sobre el elemento Paint con contenido más grande en DebugBear, octubre de 2022
Información detallada sobre el elemento Paint con contenido más grande en DebugBear, octubre de 2022Cómo analizar las puntuaciones de cambio de diseño acumulativas
El cambio de diseño acumulativo mide qué tan estable es el diseño después del renderizado.
Para reducirlo, verifique qué elementos de la interfaz de usuario cambian de posición después de la carga de la página inicial.
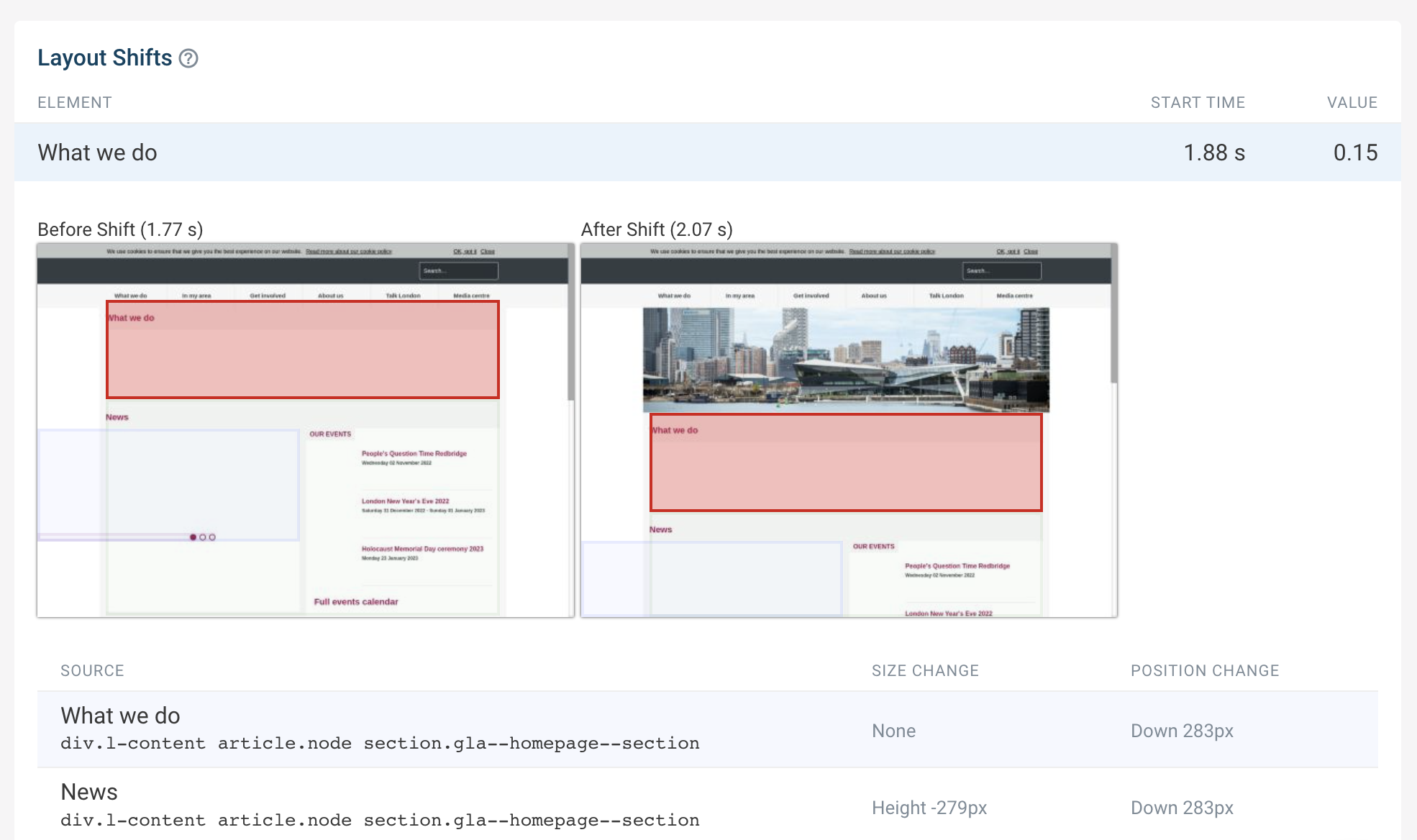
 Una vista de antes y después de un cambio de diseño en DebugBear, octubre de 2022
Una vista de antes y después de un cambio de diseño en DebugBear, octubre de 2022Cómo analizar las puntuaciones de retraso de la primera entrada
First Input Delay mide cuánto tiempo después de la interacción del usuario, la página comienza a procesar la entrada del usuario.
Las pruebas de laboratorio generalmente no simulan las interacciones del usuario, pero aún puede observar tareas de CPU largas que retrasarían la velocidad con la que la página puede manejar la entrada del usuario.
 Procesamiento de CPU durante una carga de página en DebugBear, octubre de 2022
Procesamiento de CPU durante una carga de página en DebugBear, octubre de 2022Paso 5: Identificar las optimizaciones más prometedoras
El impacto que tienen las diferentes optimizaciones de velocidad del sitio varía ampliamente.
A menudo, la aplicación de una pequeña cantidad de mejoras puede mejorar drásticamente todo su sitio.
Antes de implementar cualquier cambio, considere:
- ¿Qué tan grande será el impacto en Core Web Vitals?
- ¿Las mejoras se aplicarán solo a una página específica o en todo el sitio web?
- ¿Cuánto trabajo será implementar el cambio?
Use experimentos rápidos para estimar el impacto potencial de una optimización básica de Web Vitals
DebugBear incluye una función Experimentos que le permite probar optimizaciones de rendimiento sin tener que realizar e implementar cambios en el código de su sitio web.
Puede modificar el HTML de la página para ver cómo los cambios en la priorización de recursos afectarían su sitio web en la práctica.
Por ejemplo, a continuación podemos ver las primeras etapas del proceso de renderizado de un sitio web. Finalmente se muestra una imagen en la parte superior de la página. La captura de pantalla en el punto seleccionado en el proceso de representación muestra cómo se ve el diseño de la página antes de que se cargue la imagen.
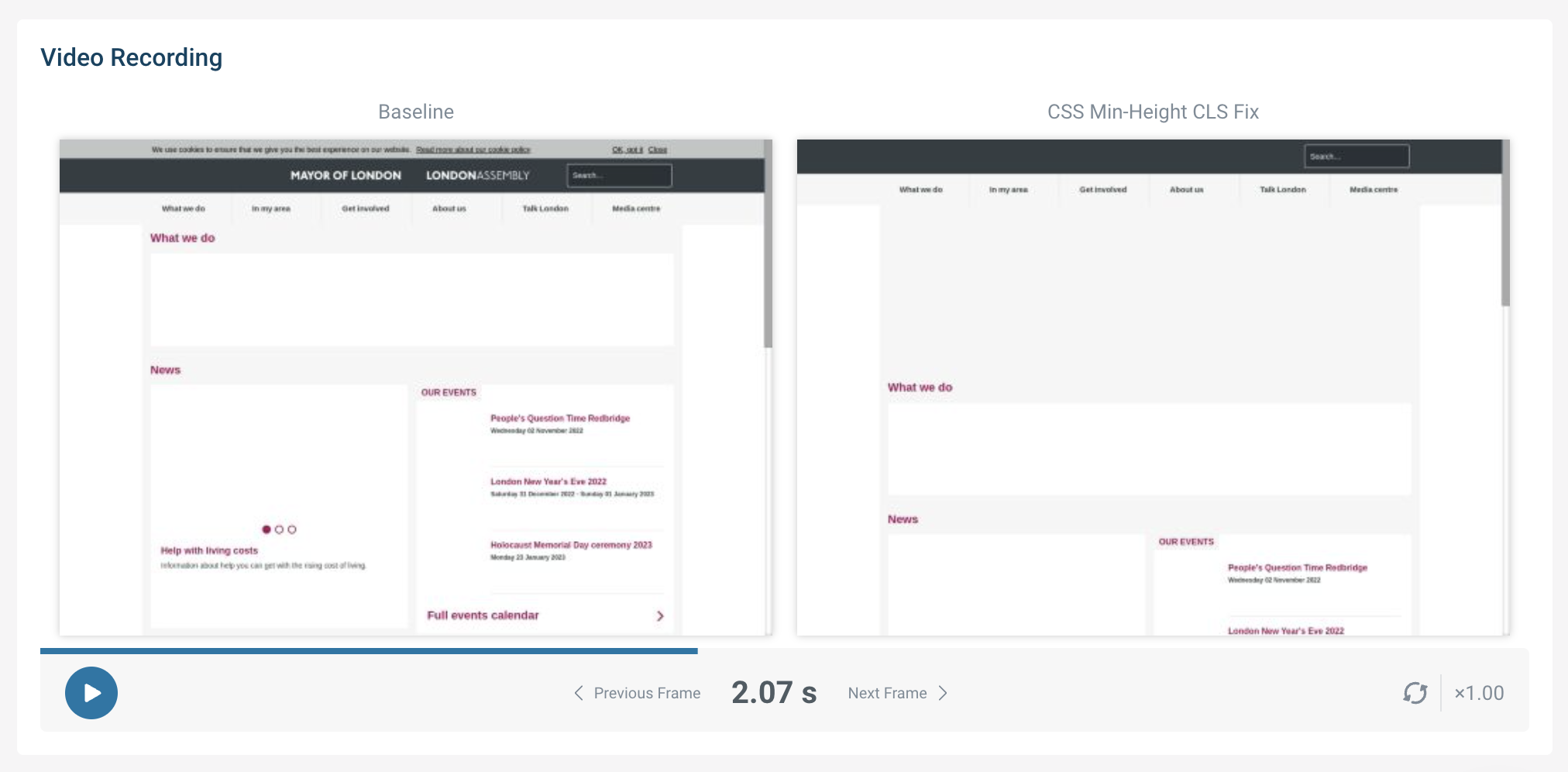
 Captura de pantalla de un experimento de velocidad del sitio en DebugBear, octubre de 2022
Captura de pantalla de un experimento de velocidad del sitio en DebugBear, octubre de 2022En la grabación de video de referencia a la izquierda, no se reserva espacio para la imagen mientras se descarga el archivo de imagen, lo que resulta en un eventual desplazamiento hacia abajo de parte del contenido de la página cuando llega la imagen.
A la derecha, vemos un experimento para ver cómo se cargaría la página si se estableciera una altura mínima para la imagen, lo que elimina el cambio de diseño.
Utilice un entorno de prueba para probar el impacto en el rendimiento de una optimización básica de Web Vitals
Otra forma de verificar que sus cambios tengan el efecto deseado es implementar cambios de código en un entorno de prueba y ejecutar pruebas allí.
La verificación temprana de las mejoras en las métricas lo ayudará a encontrar rápidamente los cambios que funcionan y tienen un impacto positivo en Core Web Vitals.
Paso 6: Evalúe las optimizaciones en su sitio de producción
Una vez que sus cambios estén en producción o en vivo, tomará 30 días para ver el resultado completo de sus optimizaciones.
Una vez que pueda ver el impacto que han tenido sus optimizaciones, puede seguir estos pasos nuevamente para decidir qué optimizar a continuación.
Comience a optimizar su Core Web Vitals para un mejor rendimiento
DebugBear puede ayudarlo a mejorar su Core Web Vitals al facilitar la ejecución de pruebas de rendimiento, identificar oportunidades de mejora y realizar un seguimiento de la velocidad de la página a lo largo del tiempo.
El producto está diseñado para la optimización de Core Web Vitals, combinando los datos de usuarios reales de Google con informes detallados que lo ayudan a hacer que su sitio web sea más rápido.
Pruebe DebugBear con una prueba gratuita de 14 días.
 Datos de monitoreo de Core Web Vitals en DebugBear, octubre de 2022
Datos de monitoreo de Core Web Vitals en DebugBear, octubre de 2022
Con información de Search Engine Journal.
Leer la nota Completa > Cómo mejorar las clasificaciones de sitios web







